見た目が暗すぎて若干見づらいかなという事でwordpressのcocoonのスキンと全体設定を変更してみました。少しの設定で大分見た目が変わりますので、試してみる価値アリと思います。
今回はhtml,cssは必要ないので簡単にできます。
Cocoon スキンの変更
スキン変更
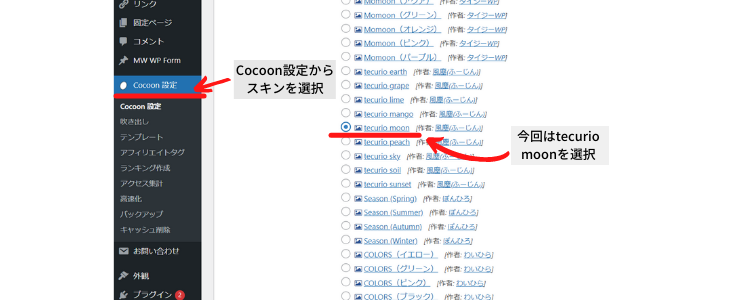
管理画面のメニューからCocoon設定選択し、画面上にスキンとありますのでクリックします。
ダラ~っと作者の皆様が各スキンを作成して下さってます。
Cocoonという無料のテーマに加えて、デザインまでお手軽に変更出来るわけです。
いづれは自分でも作成できるようになりたいもんです。
今回はtecurio moonというのを選びました。

全体の設定
次にスキンの隣の全体をクリックします。

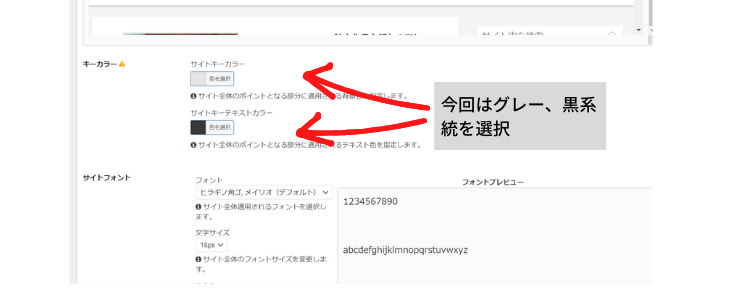
サイトーキーカラー、サイトキーカラーテキスト
画面上部はプレビューになります、確認用に使いますが保存後に反映される…に注意して下さい。
サイトキーカラーとサイトテキストカラーの指定です。
文字通りの意味ですが分かりやすいようにキーカラーを赤、テキストを黒にして変化をみてみます。

①ヘッダーメニューのカラー
②次のページのカラー
③h2等各見出し
④カテゴリー
が赤の背景色で黒の文字になってるのが分かると思います。

今回はモノクロっぽいシンプルカラーリングにしたいのでサイトキーカラーを薄めのグレー、サイトキーカラーテキストを薄い黒にしてみます。

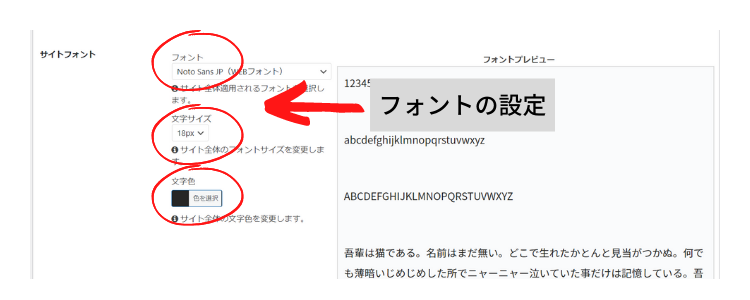
フォント設定
フォント設定ですが、フォントとサイズ、色を選択。
フォントはGoogle fontなど使ってみたいので近いうちにやってみようと思います。

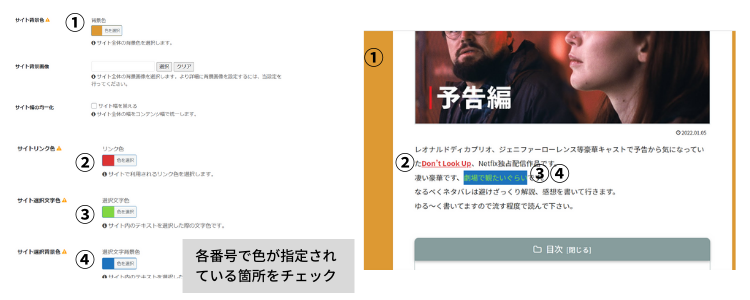
サイトの各カラーを選択
①背景色を黄色②リンク色を赤③選択文字を黄緑④選択文字背景色を青にしてみます。
③④はカーソルを文字に当ててクリックしたままカーソルを横に移動したときの色です。

今回は①をグレー②を赤③白④を青にしてみます。

下が完成画像です。番号振ってますが①が少し分かりにくいですね(笑)

まとめ
こんな感じにななりました。
至ってシンプル!下線や背景色を変えても映えそうですね。
記事を書くのも大事ですが自分のサイトなのでカスタムしたりメンテしたり可愛がってあげないといけませんね。
次はhtml,cssをいじってブラシュアップしていこうと思います。





コメント