wordpressのブログ画像の自動生成とは?
自動生成に調べてみると停止派とテーマの自動生成はそのまま派がいるようです。
私はテーマごとに生成されるサイズには意味が有り停止してしまうと元画像を毎回リサイズする為にかえって不具合が生じるという説明が一番しっくり来たのでテーマの自動生成はそのままという方向性で進めて行きます。
画像はアップロード時に自動生成されている
こちらはサーバー上にアップロードされている画像データです。
ひとつの画像をアップロードするとこれだけの複数の画像が自動で生成されています。
メディアの画像サイズはブログの記事投稿の際に選べるサイズです。
1536pxはwordpress5.3以降導入のドデカサイズ対応です、スマホなどの写真は綺麗ですが容量が大きいのでその為の対策との事です。
2048pxもあります。

スマホ、テーマの画像サイズの自動生成
768pxがスマホのレスポンシブル対応サイズです。
残りがwordpressのテーマによるサムネイルサイズでそれぞれ関連記事だったりメディアライブラリーだったりと意味があるサイズとなります。
これがないと毎回オリジナルのデータをリサイズし手間が掛かってしまいます。
wordpressのブログ画像の自動生成はメディアだけ停止しよう
画像のメディア設定
少しでも使わない画像は持ちたくはありませんので、メディア設定はフルサイズだけにしました。
残りの画像サイズは0にすれば設定完了です。

スマホとテーマの自動生成はよく考えて停止しよう
まずスマホとテーマの自動生成はいじらない方が良いと思います。
スマホサイズの画像を試しに削除してみたところスマホで表示した際に画像がいくつか表示されないという不具合が起きていました。
テーマは私はおかしなところは感じませんでしたが、サイズを変更した際や速さに影響があるのかも。
ということで私はスマホとテーマの自動生成はそのままにしました。
スマホとテーマの自動生成の停止の仕方
スマホ
https://ドメイン名/wp-admin/options.phpへアクセス。
medium_large_size_w を0のするだけです。

テーマ
FTPからwordpressを契約しているサーバーからご自分のドメイン名のフォルダがありますのでそこからpublic_html→wp-content→themesと移動していきます。
次に親フォルダを選択してください、そしてlib→setting.phpと移動。
ちなみに私はcocoonを使用しています。

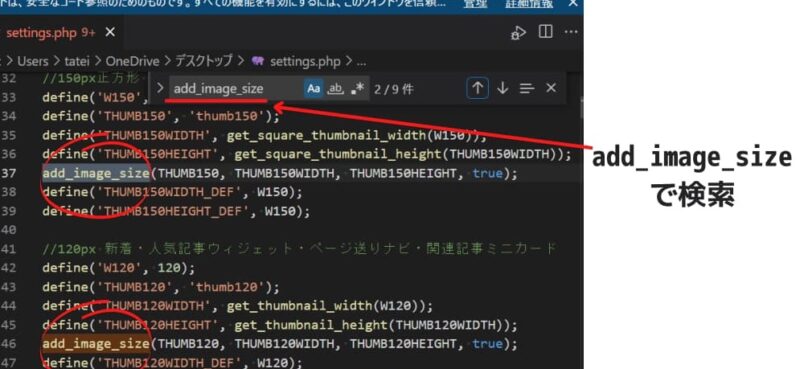
setting.phpをvscode等のエディタで開きましょう。
ctrl+fで検索、add_image_sizeと入れます。
するとadd_image_size○○と出ます。
これがテーマで設定されている自動生成のサイズです。

wordpressのダッシュボードから外観→テーマからfunctions.phpに停止するコードを入力。
remove_image_size以下が先ほど検索に引っかかったものと一致しています。

下記が枠内のコードです、コピペでOKです。
add_action('init', function() {
remove_image_size(THUMB100);
remove_image_size(THUMB150);
remove_image_size(THUMB120);
remove_image_size(THUMB160);
remove_image_size(THUMB320);
remove_image_size(get_vertical_card_2_thumbnail_size());
remove_image_size(get_vertical_card_3_thumbnail_size());
remove_image_size(get_tile_card_2_thumbnail_size());
remove_image_size(get_tile_card_3_thumbnail_size());
});
下記が引用サイトになります。
この辺を詳しく知りたい方はphpの学習が必要です。
そもそもwordpressのブログ記事の画像はどこにある
FTPから入りましょう
FTPソフトを立ち上げてご自身のwordpressを契約しているサーバーに繋ぎます。
FTPソフトをインストールしていない方はこれを機にインストールした方が良いかと。
何かと利用しますし避けては通れません(笑)
無料でありますしバックアップをとっていればそんなに臆する事もないかと思います。
ちなみに私はXserverドメイン
![]() を使用していますが値段もサービスも良くおすすめです。
を使用していますが値段もサービスも良くおすすめです。
あとはユーザーが多いものを使うとググりやすいんで助かりよね。
public_html→wp-content→uploads
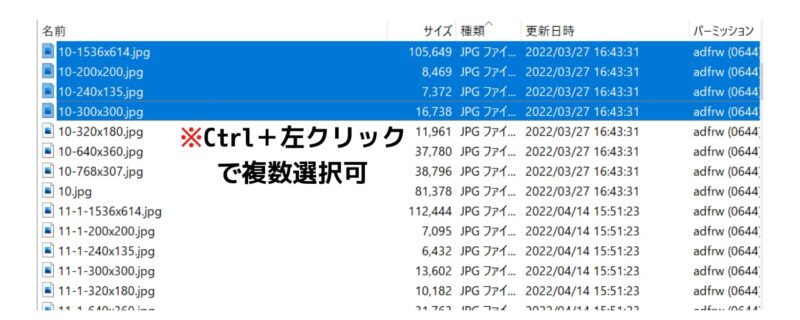
ご自分のサーバーからpublic_html→wp-content→uploads→から月別にフォルダ分けされていると思います。フォルダを開くと各種画像サイズがあります。
自動生成で説明した数値であることが分かりますね。

wordpressの画像の消し方
念の為にバックアップ
念の為にバックアップをしておきましょう。
容量が大きくなるので月ごとのフォルダごとが良いかもしませんね。
右クリック→ダウンロードでディスクトップにバックアップされます。
不要な画像をひたすらdelete!!
ひたすら右クリック削除をしていくだけですがコントロールキー+クリックで複数選択が出来ます。
バックアップしているので問題ないのですがバックアップも面倒な方バックアップを忘れたときの為にご自身の捨て記事で試したほうが良いです。
私はPV数が少ない捨て記事がたくさん有りましたので(笑)
捨て記事を表示して消しちゃいけない画像であることが発覚したら記事ごと消しちゃいましょう。

wordpressにアクセスしブログ記事の画像が正常かチェック
PC、スマホ両方見ましょう
私はスマホサイズの削除でスマホ画像が非表示になりました。
ここはあせらずバックアップから復元しましょう、または元の画像の再アップロードでもう一度生成されます。
その際は再アップロードの自動生成を停止しないようにしましょう。
私的な意見

結果、私的にはスマホと使用しているテーマサイズはいじらないほうが無難かと思います。
画像の圧縮等行えば微々たるものでしょうし、画像表示エラーのほうが痛いですよね。
それでもデータが多くなればサーバーのプラン等の変更もありますし。
seoや凝った画像ももちろん必要ですがこういう細かいメンテ等に強くなればより自身のブログの愛着が出ると思います。





コメント