メルカリの商品の出品画像の背景が気になりまして、壁紙やカーテンなどいいのがあるかと考えましたが面倒臭そう。
なのでブログでお世話になっているcanvaを利用し出品画像の背景を作りテキストも入れたら結構いい感じでしたのでやり方を紹介します。
分かる箇所は飛ばしながらどうぞ。
メルカリの出品画像をheicからjpegに変換する
メルカリの出品画像をiphoneで撮影しgoogle photoの保存しているという設定です。
jpegに変換出来ている方は飛ばしてください。
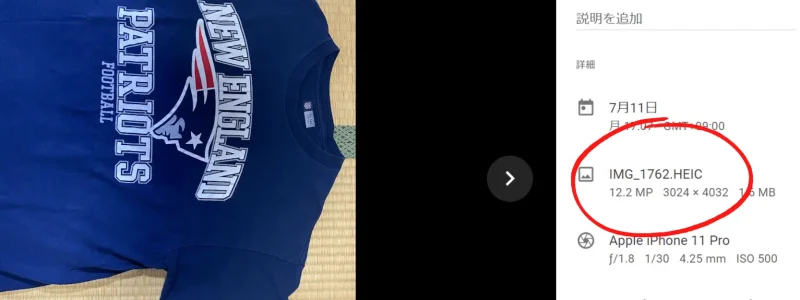
まずこちら画像の拡張子がHEICになっています。
このままでは編集が出来ませんのでjpegに変換します。

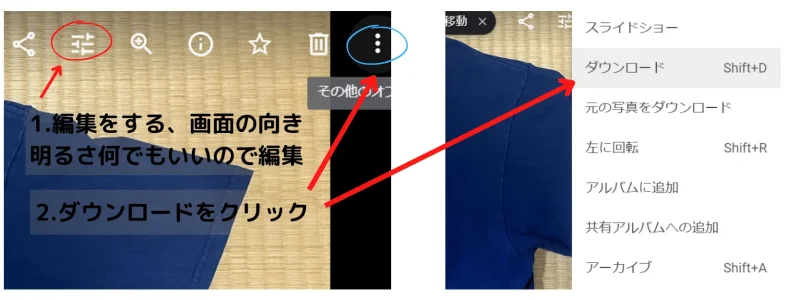
左から2番目のアイコンをクリック。
画像の向きや明るさなど何でもいいので編集をする。
一番右のアイコンをクリックしダウンロードをクリック。

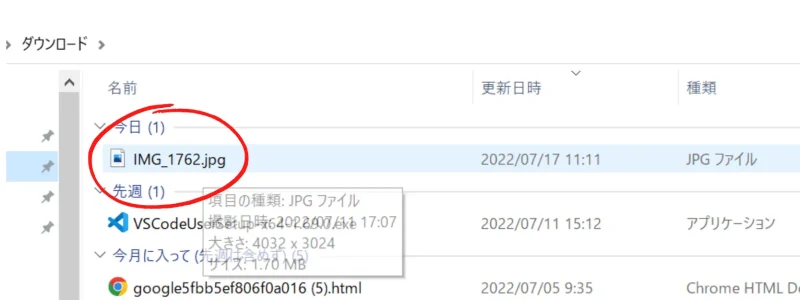
ダウンロードフォルダに保存されてますのでそれを任意のフォルダに保存しておきましょう。

メルカリの投稿画像を透過させる
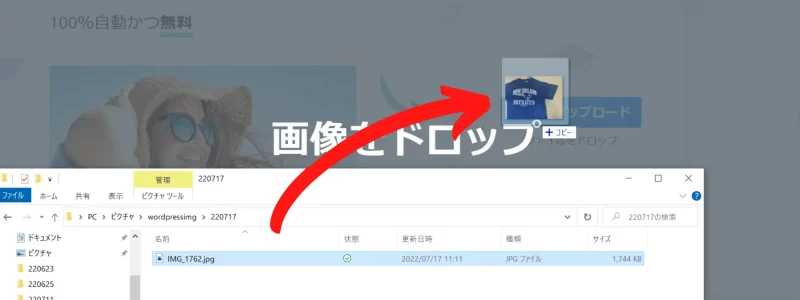
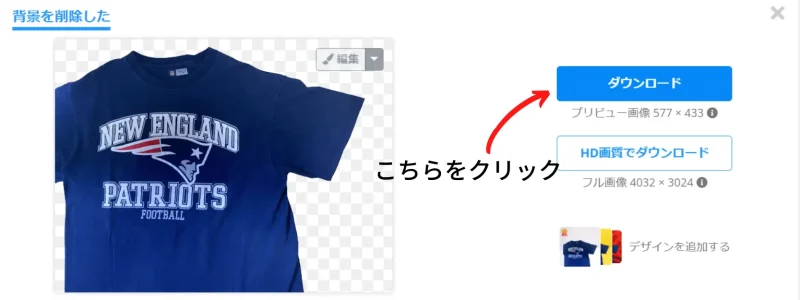
こちらのremovebgにアクセスしましょう。
画像をドラッグで移動させるだけで背景が消えた画像を作成してくれます。

上のダウンロードを押しましょう、メルカリの画像なら充分でしょう。

メルカリの背景画像をcanvaで編集する
メルカリの背景画像をcanvaで作成
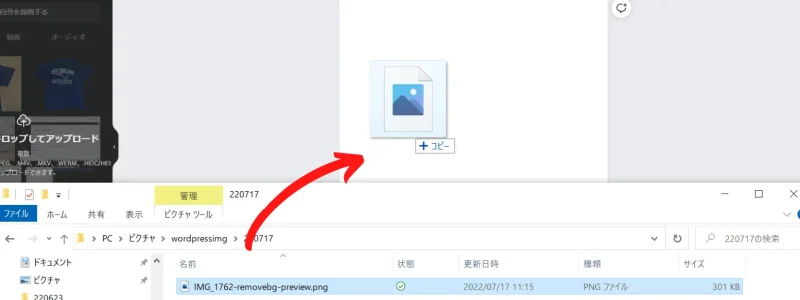
透過画像が出来たのでcanvaを使って編集していきます。
先程の透過画像をドラッグで移動します。

デフォルトで背景が白の状態です、このままで良い方は飛ばしてください。

画像の位置や大きさなどを設定します、クリックとドラッグで簡 単にできます。
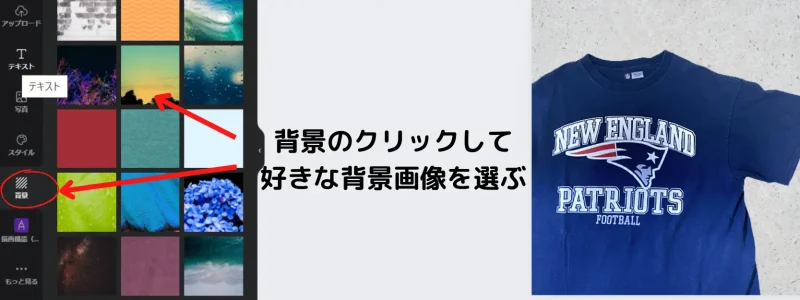
左側のメニューから背景を選びお好きな背景画像を選びます。
今回はコンクリート風画像にしました。

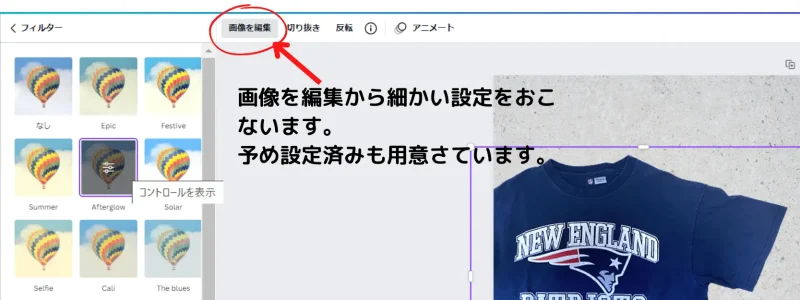
画像を編集から細かい編集を行います。
フィルターから設定済みのものが選べますので、バルーンの絵を見ながら色々試してみましょう。
こちらはAfterglowを選びました。
洋服等商品自体の実物と大分変ってしまうのはクレームの元なのでやめておきましょう。
メルカリの背景画像の明るさ、彩度などをcanvaで編集する

メルカリの投稿画像にcanvaでテキストを挿入しダウンロード
メルカリの投稿画像にcanvaでテキストを挿入
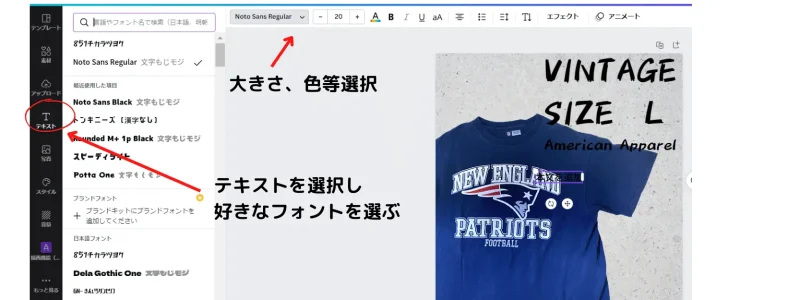
左のメニューからテキストを選択。
好きなフォントを選び、さらに上のメニューから文字の大きさ色等設定しましょう。
文字もクリックとドラッグで移動や調整ができます。

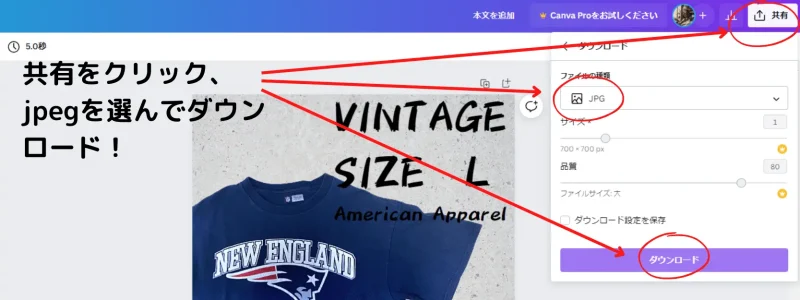
完成したメルカリ商品画像をダウンロード
右上の共有をクリック、jpegを選択しダウンロード。

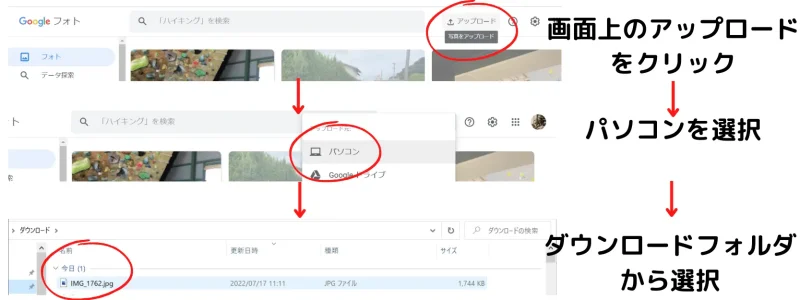
canvaで編集したメルカリ投稿画像をアップロードする
先程の画像をgoogle photoにアップロードします。
画面の右上のアップロードをクリック、パソコンを選択しダウンロードフォルダから先ほどの画像を選択します。
iphone側からgoogle photoでデバイスに保存したら、そのままメルカリの出品の画像選択で今回のcanvaで編集したメルカリの投稿画像を選択できます。

まとめ
PCの作業に慣れていない方もそんなに難しくはないと思います。
本物の壁紙を用意してやるよりはリアル度は落ちますが、その分時短にはなります。
なりより作業が楽、画質もメルカリに実際に出ている画像と大差はないと思います。
興味がある方は一度お試しを。
ちなみにcanva proなら透過作業までcanvaで出来ますので量が多い方などは便利です。
トライアル期間もあるようです。
↓リンクからどうぞ。




コメント