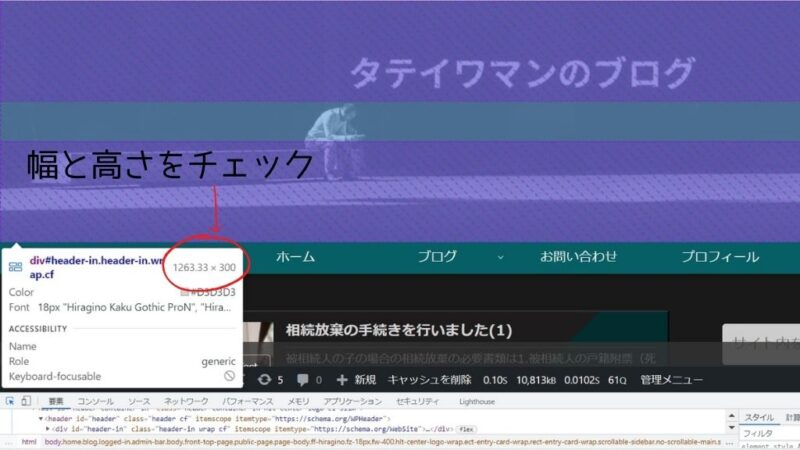
cocoon設定→ヘッダーを300pxに設定→デベロッパーツールにて幅をチェック(1263px)
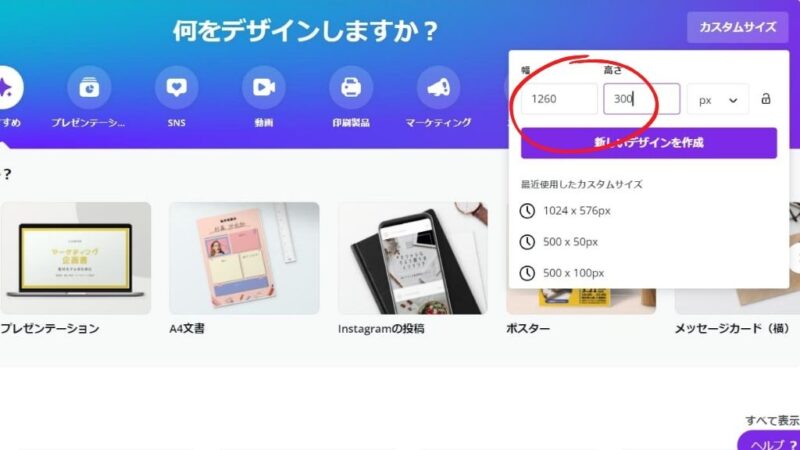
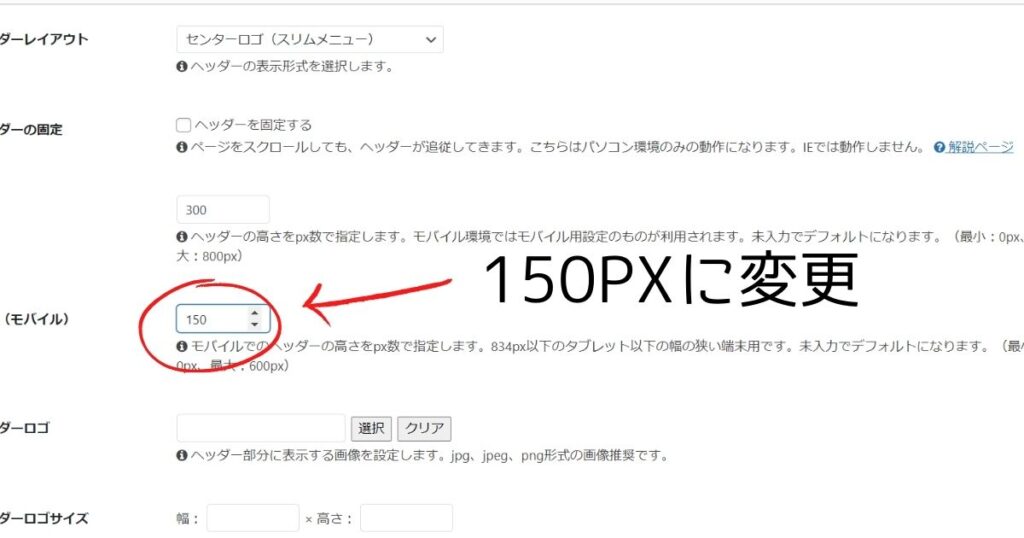
canvaにて1263px×300pxにて編集→ヘッダー(モバイル)の高さを150pxに変更
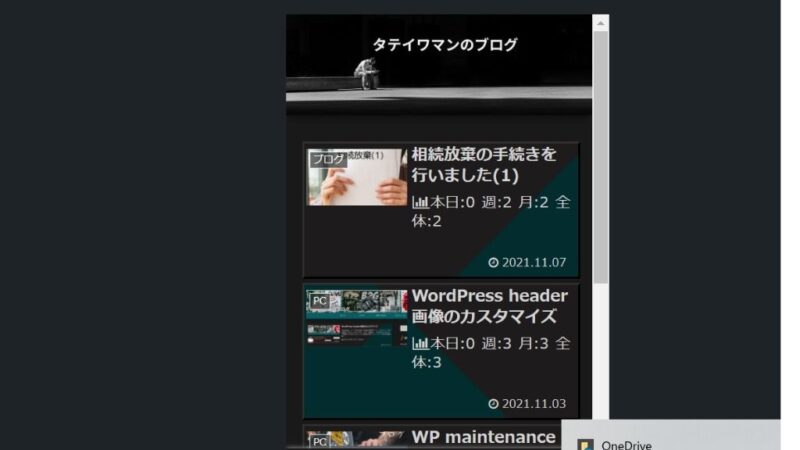
デベロッパーツールにて確認
前回のヘッダー画像がモバイル画面で確認すると見事の見切れて一人で恥ずかしい思いをしたので
再トライ。
ググると適正のサイズのいろんな説が出てきて、私には理解出来ない(笑)。
なので、今回はとりあえず自分のPCのサイズに合わせてみます。

画像をヘッダー幅にカスタマイズ
cocoon設定でヘッダーの高さを300pxに設定。モバイルは100px。
デベロッパーツールで見ると画面幅は1260px。

canvaにて1260×300pxの画面をカスタム。
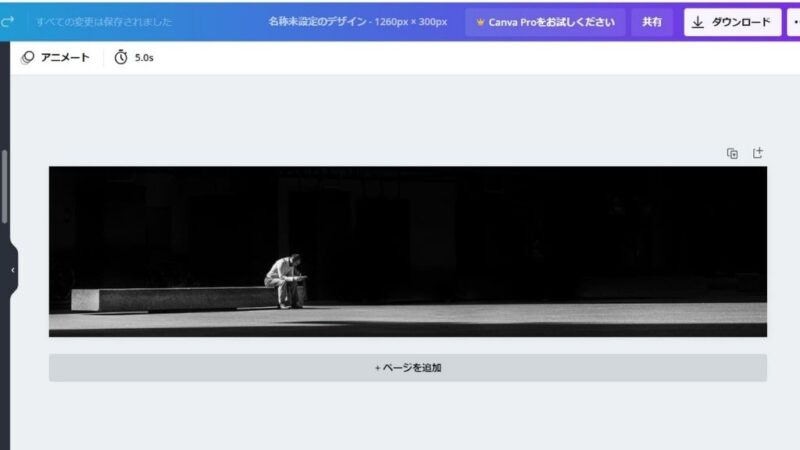
これに画像を入れる

こんな感じになりました。レスポンシブ対応で画像切り替えなどありましたが、まだ私には難しいので
切れてもおかしくない画像をセット。情けないが安全。
レスポンシブ対応をチェック
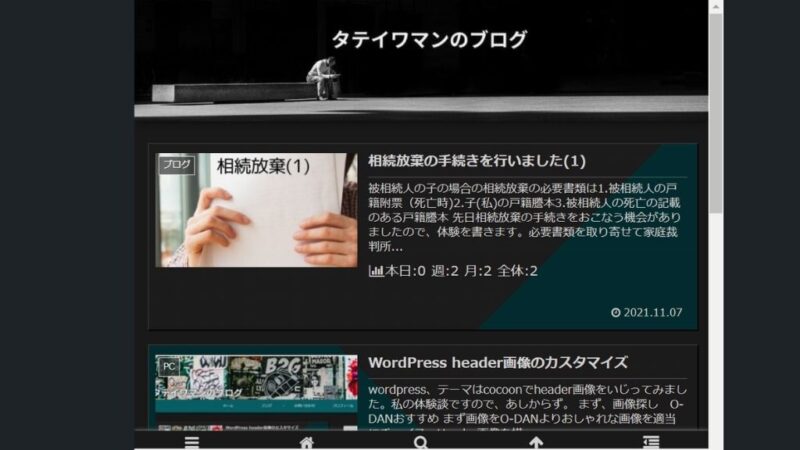
フルサイズは問題なかったので、レスポンシブ対応をチェック。


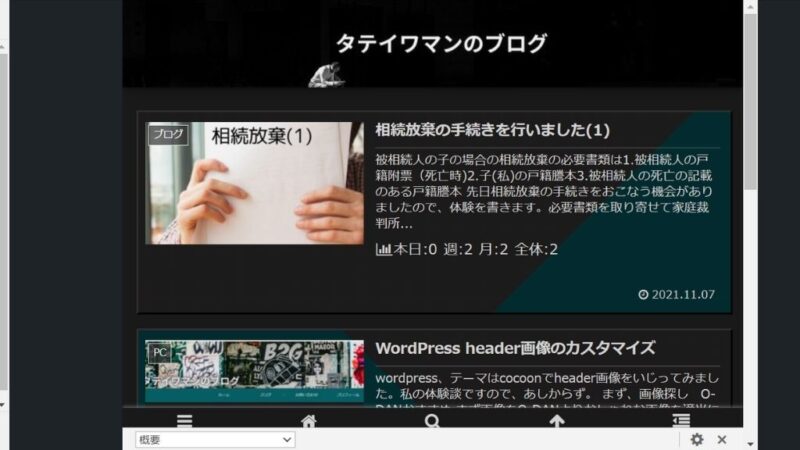
モバイル用,834px以下のサイズで、画像の下部分がきれてますね。

デベロッパーツールでmin-heightを試しに100pxから150pxにしてみます。


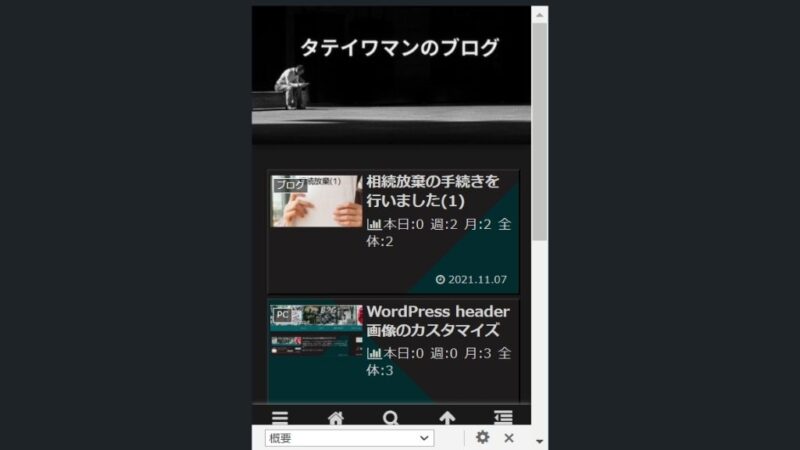
今度は切れてないです。
デベロッパーツールの数値に設定しなおします。

cocoonのヘッダーの高さ(モバイル)のところを150pxに設定しなおしたら先ほどの画像のなります。
以上になりますが、模索しながらなので間違い多いでしょうがご勘弁を。
画像のサイズ設定、奥が深いですね。しかも、適正サイズなどもあるようで、大体1260px?
その辺もまだ理解出来ていないので、また勉強続けていきたいと思います。




コメント