先日ようやくgoogle adsenseの審査を通過したのですがpage speed insightsの点数が悪化。
adsense合格前はモバイルの方は60点前後、PCは90点台でした。
今回モバイルが45点と低すぎましたので改善を行いましたので参考にどうぞ。
page speed insightsのモバイル改善方法は遅延読み込みでした
adesenseに申請時点で画像圧縮は完了していました。
申請用のadsenseのコードを設定しただけで点数が悪化し、合格後のadsenseのコードを設定するとさらに悪化しました。
調べていくとadsenseの読みこみを遅らせると改善していくとのこと。
最初に目に入る画面を早く表示しその間にadesenseを読み込ませろと言うことでした。
ファーストビューって良く聞きますね。
Flying Scriptsを使うがpage speed insightsのモバイルの点数は同様
Flying Scriptsというpliginを使うがpage speed insightsの点数は同様でした。
あくまでも私の場合なので何か不具合があったかもしれません。
これで改善すれば一番早いのでまず試すのはありと思います。

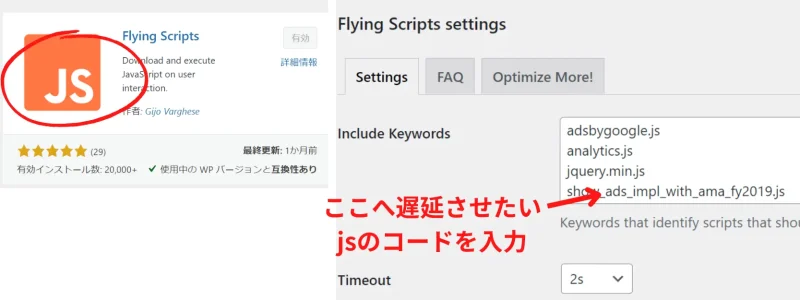
Flying Scriptsをインストール後keywordsに遅延させたいjsのキーワードを入力。
すごく簡単で評価も高いです。
page speed insightsのモバイルの点数が上がったadesenseの遅延読み込みのやり方
自動広告コードではなくマニュアルでadsense広告を設置していきます。
申請用のadsenseコードを消去し続いて自動広告コードが邪魔している可能性あるのでそちらも消していきます。
自動広告にしてなくても入ってしまうようで私も該当しました。
そしてfooter.phpの手前で
遅延読み込みのコードを読みこませます。
私がcocoonを利用していますのでcocoonとその他と分けて書いていきます。
申請用のadsenseコードを消去
cocoonの申請用のadsenseコードの消去方法
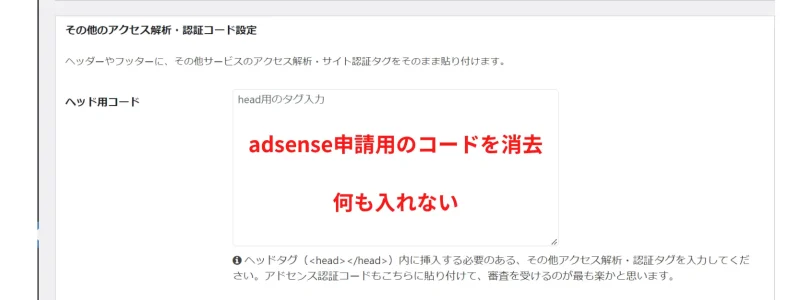
cocoon設定→アクセス解析・認証をクリック。
head用コードにadsense申請用のコードが残っている方は消去してください。

そしてこちらには何もいれなくて結構です。
間違えてadsenseの広告コードを入れないようにように気をつけましょう。

cocoon以外のテーマの申請用のadsenseコードの消去方法
cocoonでない方は親テーマのheader.phpなどに入っていると思いますので、FTPソフトなどでアクセスして消去しましょう、念のためにバックアップをとっておいた方が良いかもです。
自動広告コードの消去
cocoonの自動広告コードの消去方法
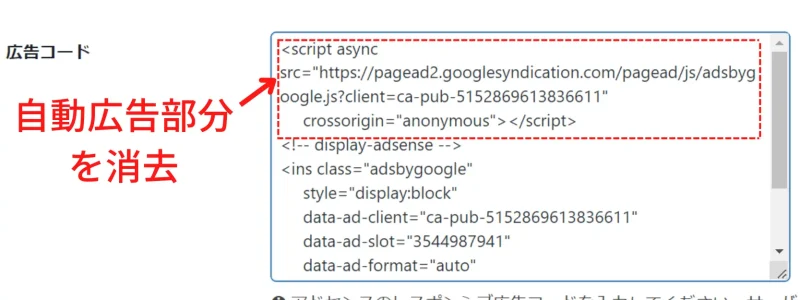
cocoon設定→広告へ移動します。
広告コードにgoogle adsenseの広告コードをコピペします。
ここの赤枠が自動広告のjavascriptということなので消去します。
間違えて他を消してもadesenseのサイトからもう一度コードを作成できますのでご安心を。

adsenseで広告コードを作成する際に広告ユニットごとを選びましょう。
サイトごとは自動広告ですので選ばないように。
今回はpage speed insightsの改善ですのでご注意ください。

cocoon以外のテーマの自動広告コードの消去方法
cocoon以外のテーマはadsenseのコードをコピーしウィジェットの広告に貼り付ける際に上記の自動広告コードを含めないようにしてください。
adsenseの広告位置の設定
cocoonでの広告位置の設定
先程のcocoon設定→広告の広告コードの下に広告の表示位置とありますので任意の場所へ設定していきましょう。
始めはデフォルトでもいいと思います、自分のサイトを見ながら広告位置を確認していくと位置はすぐに把握出来ると思います。

cocoon以外の広告位置の設定 ウィジェットを使う
cocoon以外のテーマをお使いの方はそれぞれテーマで違うと思いますがウィジェットが共通で出来て簡単そうでした。
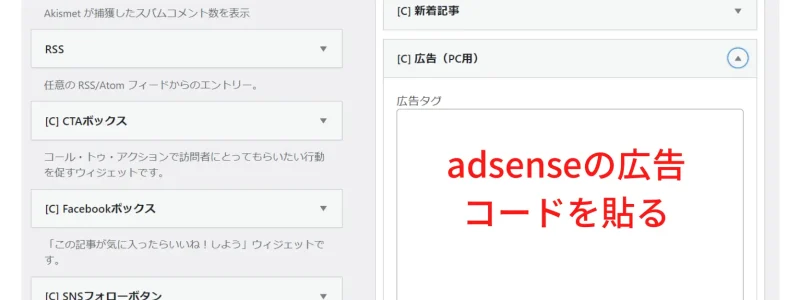
ダッシュボード→外観→ウィジェットから広告を任意の場所に場所へ移動し広告タグにadsenseの広告コードをコピーするだけです。

遅延読み込みのコードを読みこませる
最後に遅延読み込みのコードを読みこませます。
いくつか試しましたがこちらのブログ記事のコードで上手く行きました、ありがとうございます。
cocoonでの遅延読み込みの設定
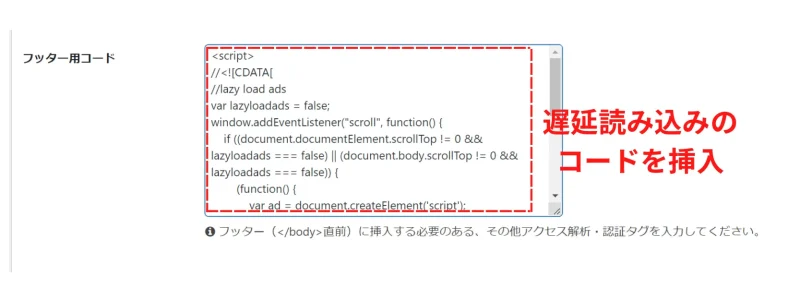
cocoon設定→アクセス解析・認証をクリックしフッター用コードに下記コードを添付します。
lazy loadとか遅延読み込みでググれば出てきます。

<script>
//<![CDATA[
//lazy load ads
var lazyloadads = false;
window.addEventListener("scroll", function() {
if ((document.documentElement.scrollTop != 0 && lazyloadads === false) || (document.body.scrollTop != 0 && lazyloadads === false)) {
(function() {
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
})();
lazyloadads = true;
}
}, true)
//]]>
</script>cocoon以外遅延読み込みの設定 親テーマのfooter.phpに挿入
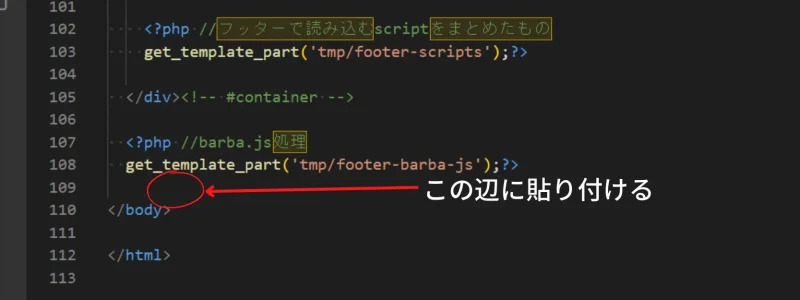
cocoon以外のテーマの方は親テーマのfooter.phpに挿入。
場所はbodyタグの終わりの前です。
こちらもFTPソフトで直接編集することになるのでバックアップをとってください。

page speed insightsのモバイルの点数70点台に改善
最後にファーストビューの場所の広告を控えました。
で結果はというとなんとか70点台に。
とりあえず合格点で大丈夫でしょう。
はまりすぎると沼にハマって行きますのでほどほどで妥協するのも大事だと思います。
そして何より記事を書く事を優先していきましょう。






コメント