
cssの装飾のテストの為、wordpress(Xserver)からローカル環境(私の場合はxampp)へ移行してみたので、FTPやphpadminの使い方など解説していきます。
wordpressデータの移行
CSSのテスト用にローカルサーバー上でワードプレスを起動したく、データの移行を試みました。
ちなみにこちらねたわんさんの記事を参考にしました。
xampp、wordpressのインストール方法まで書いてくれてますので、非常に分かりやすいです。
FTPソフトを使用しwordpressのデータを移行
FTPソフトを使用し、xserverにアクセスしpublic_html以下をごっそり移行す為、一旦ディスクトップに保存します。
適当なファイルにでも保存しておきましょう。

先ほどのデータをローカル(xampp)側のwordpressのデータと入れ替えます。

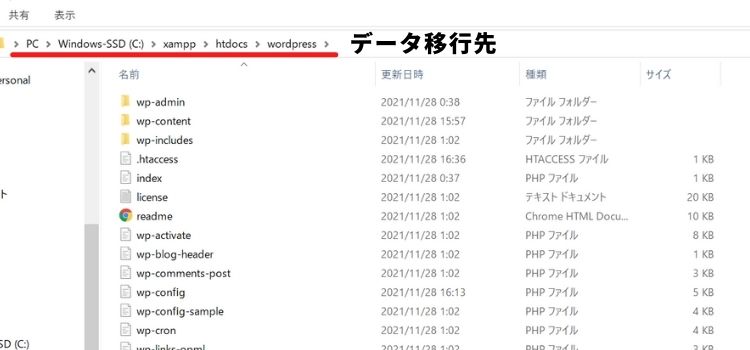
Cドライブ→xampp→htdocs→wordpressに移動。
上記画面のデータと入れ替えます。
こちらのデータもバックアップしたほうがよいでしょう。
wordpressフォルダに_日付など加えれば分かりやすいです。
wp-configの編集


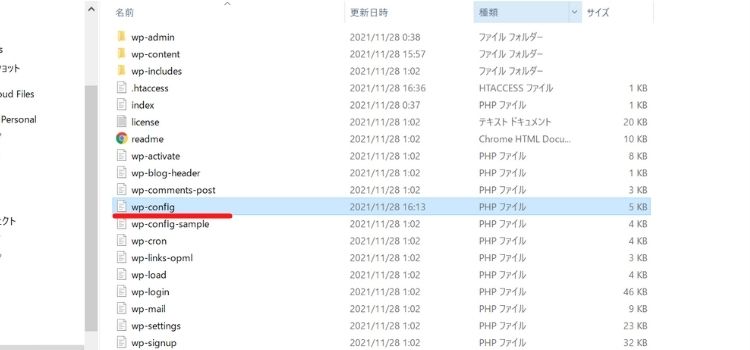
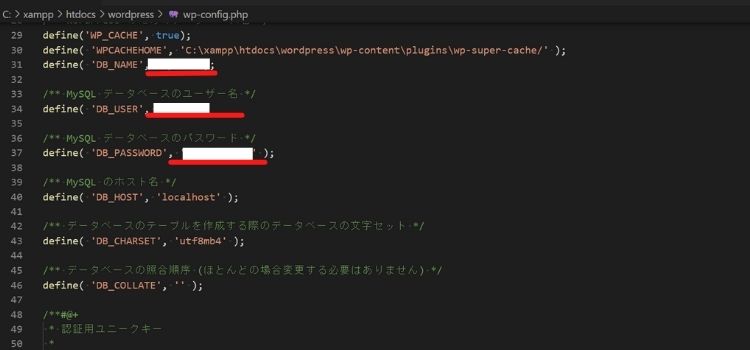
wp-configを開き必要箇所をxamppのwp-configの内容に書き直します。
xserver用のデータをローカル用に訂正するようなイメージです。

赤下線部分をxampp用に書き直します。
次にデータベースの移行に進みます。
phpMyAdminによるデータベースの移行
ローカル(xampp側)のwordpressのデータを削除
今度はデータベースを移行します。
まず、移行先のxampp側のデータを削除しましょう。
なお、順番は好みで良いと思います。


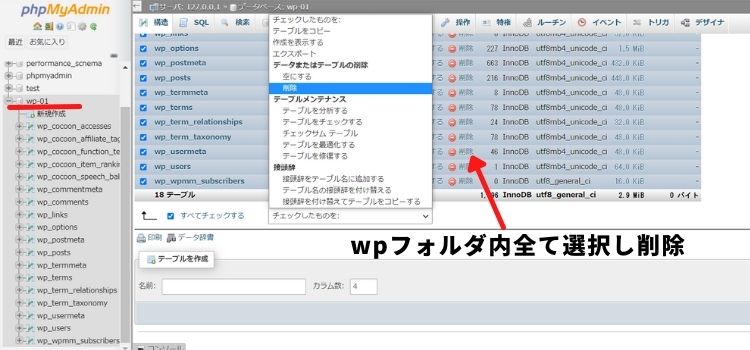
xampp起動後、MySQLのAdminを選択。
自身のwordpressのデータを選択し、中身を全て選択し削除。
xserverのデータベースをバックアップ


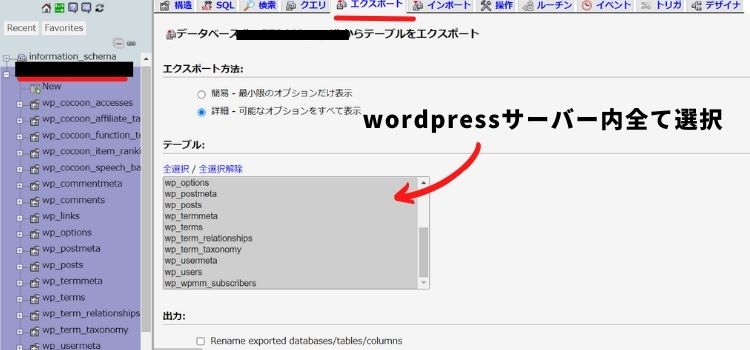
xserverのサーバーパネルからphpmyadminを選択。
xserverの自身のwordpressのあるフォルダを選択し、中身を全て選択し出力。
出力先はディスクトップでいいと思います。
これでバックアップ完了です。
MySQLを書き換え


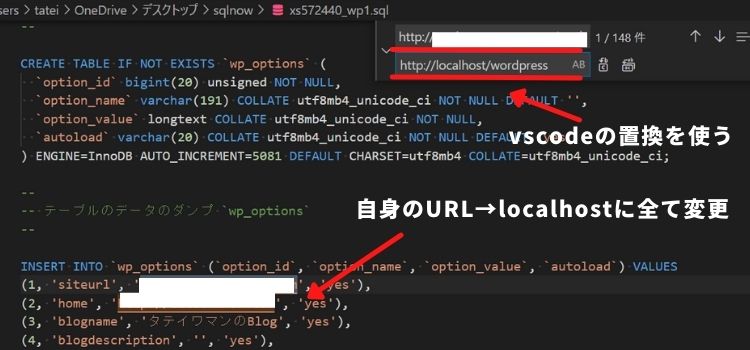
バックアップしたデータ(SQL)、をvscodeで開き自身のURLの箇所を全てlocalhostへ変えましょう。
vscode上でCtrl + Alt + Enterを押すと置換機能が使えますので、上記の要領で行います。
最後に保存をします。
ローカル(xampp側)へデータ移行

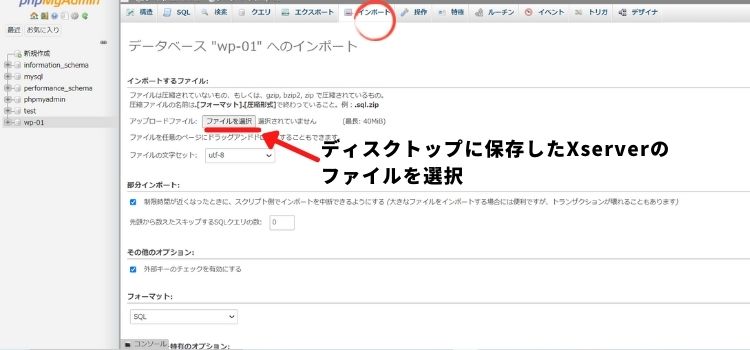
先ほど起動したxamppから今度はインポートを選び、ファイルを選択をクリックし、先ほどディスクトップに保存したファイルを選択。
実行を押せばインポートが始まります。
最後に確認をしましょう
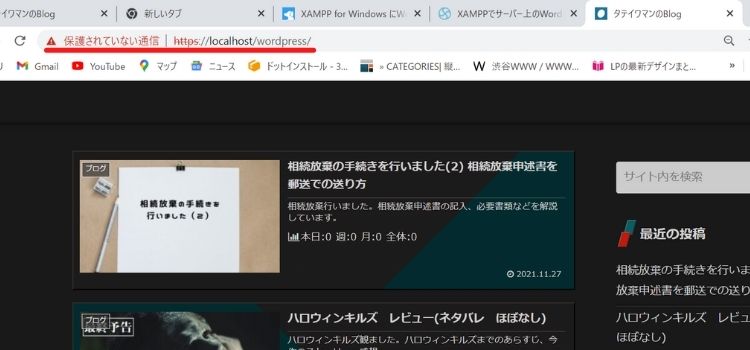
これでデータがローカルホストに移行されました。
xamppを起動し、ローカルホストのwordpressを確認。
上手くいかない場合
何かしらのエラーが出る場合、書き換えの際のミス等が考えられます。
私はxamppのhttps化が必要とのことです。(左側)
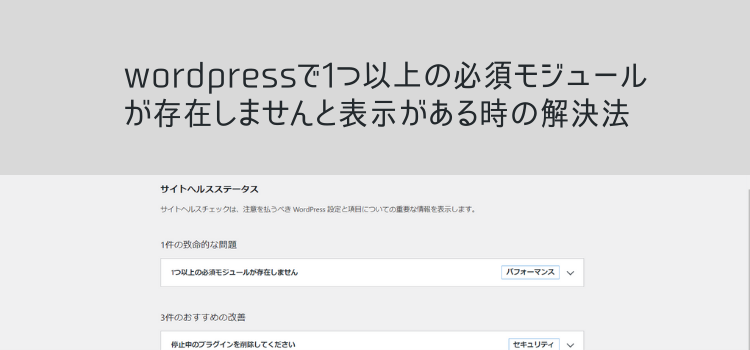
phpMyAdminを開くとこちらもエラーが。



wordpressにも何やらメッセージが。
次回はこちらの改善を行っていきます。
記事書く他にもこんなに大変とは思いませんでした(苦笑)





コメント