blogでHTML、CSS、JavaScriptのコードの説明をする際に便利かつオシャレなツールです。
文字だけだと味気なく動きもないですがcodepenを使うと出来てる感がアップします。
セッティングから前回のjqueryのslick sliderを例にcodepenの使い方を説明します。
codepenに登録
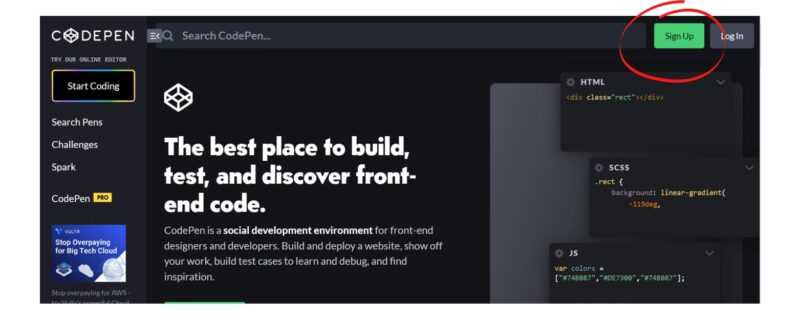
まずはcodepenの公式サイトへ。
今回こちらのjqueryのslick sliderを使ったcodepenを例に進めて行きます。

codepenに移動した後右上signupをクリック。

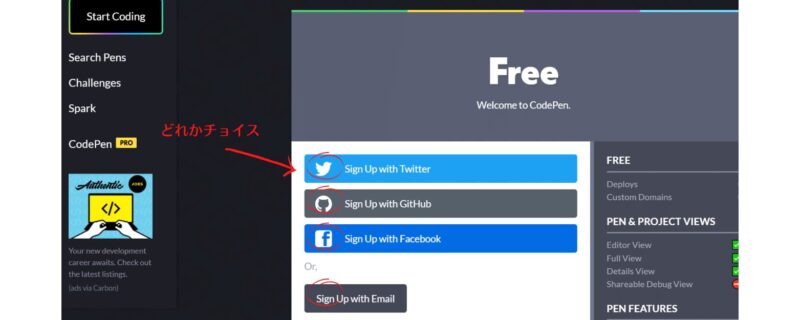
どれか選びアドレス等入力。
twitter,GitHub,facebook,Emailどれかですね。

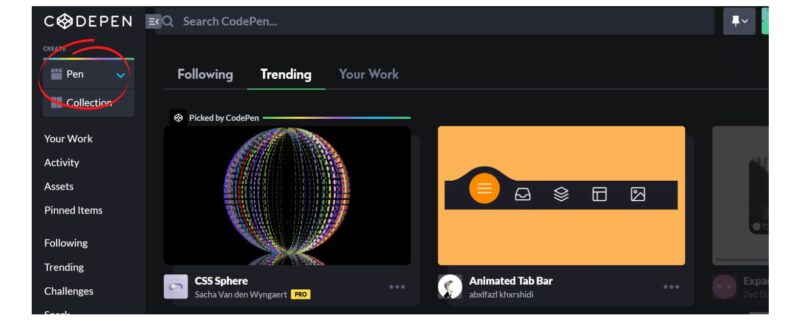
次に左上のpenをクリック。
このおしゃれなのはcodepenに他の方が公開しているもので、codepenにコードも公開されてますので見るだけで勉強になります。
設定

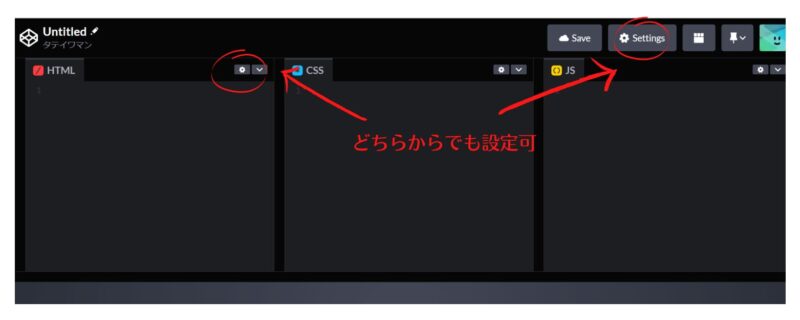
html,css,jsの各歯車マークは右上のsettingから設定ができます。
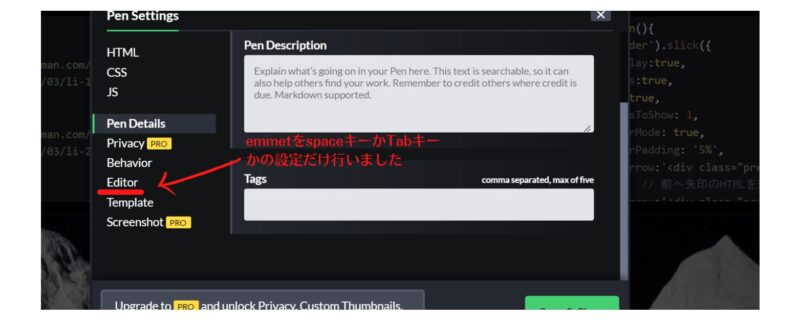
htmlの設定

htmlの設定画面ですがよくわからずとりあえずEditorの箇所だけ変更。
emmet入力をspaceキーかtabキーどちらで行うかというものでした。
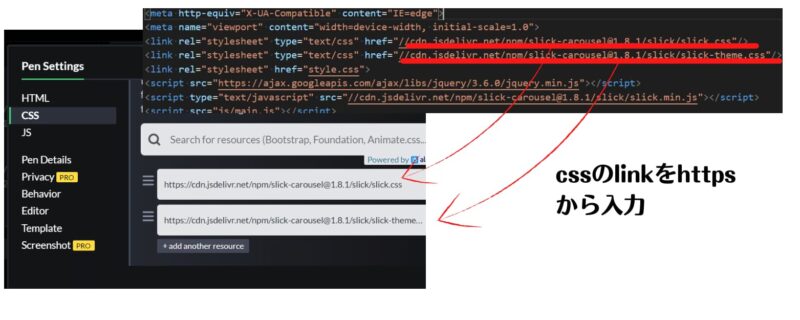
cssの設定

次にcss。
sassの設定も出来るみたいですがまだ勉強中ですのでスルー。
今回はjqueryのslick sliderのlinkのcdnを入力。
vscode等からコピペした後、頭をhttpsに変更してください。
slick.cssとslick-theme.css両方必要ですので注意。
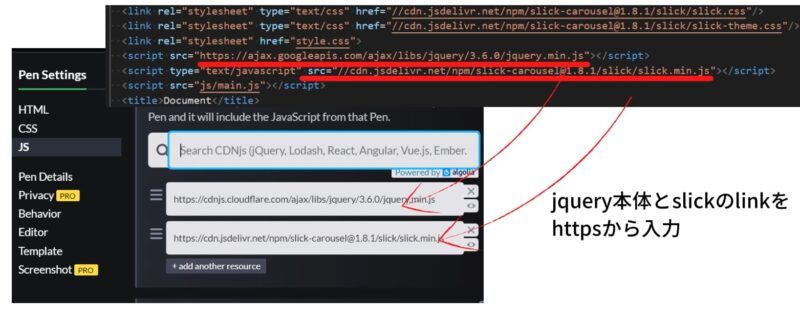
javascriptの設定

今回はjqueryとslickのlinkのcdnをコピー。
css同様にhttpsをお忘れなく。
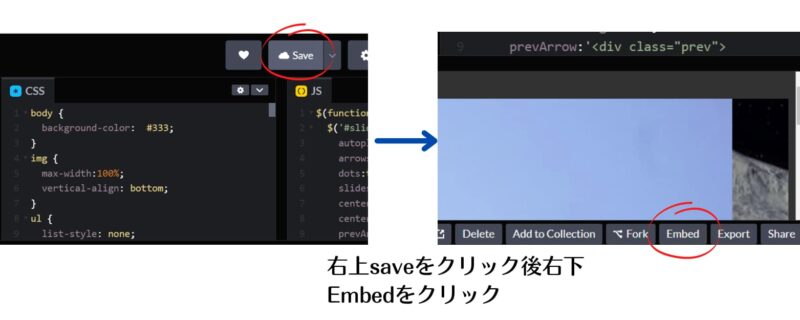
codepenのSaveと貼り付け

こちらコード入力後の完成画面です。

画面右上のSaveボタンをクリック。
すると画面右下にEmbedボタンが出てきますのでクリック。

するとコードのresult画面が出てきますので、下に少しスクロール。
HTMLに合わせて、CopyCodeボタンをクリックしあとは任意のwordpress等にペースト。
wordpress shortcodeとありますがhtmlの方で問題ありませんでした。
私はコードエディタにしてhtmlの方をコピーして貼り付けています。
まとめ 今回のcodepen完成品
See the Pen
Untitled by タテイワマン (@satoshichance)
on CodePen.
こちら完成のcodepenを貼り付けてみました。
画像で説明してもcodepenで説明してもどちらでもいいのでしょうがちょっとしたアクセントにいいかもしれませんね。
何より動きがあるのでユーザーは理解しやすいですよね。
多様しすぎると重くなりそうな気がしますが。





コメント