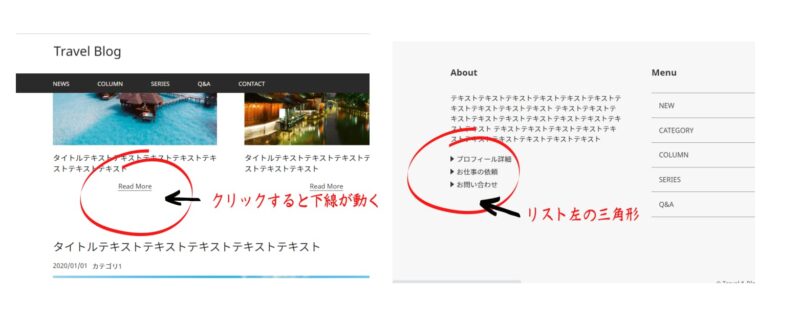
codestepの課題課題Travel Blogで個人的に気になる箇所2点
ReadMoreの下線部分がhover時にtranslate:transform;を使う動きと疑似要素で三角形を作る箇所

Transform translateと疑似要素
ReadMoreの下線をhover時に下に移動しながら消えていく動き。
ほんとに簡単なcssでのアニメーションでしょう。
今回からcodepenを導入。
ただコードを貼り付けるよりいい感じですね。
Run Penをクリックしてください。
See the Pen
Untitled by タテイワマン (@satoshichance)
on CodePen.
疑似要素
aタグにposition relativeを当てて疑似要素のafterで下線をつけます。
今回はアニメーションですのでborderでは駄目です。
コードはcodepenのcssに切り替えて見れます。
::afterからcontent”以降はよく使う定番の型みたいで私も度々遭遇しますので覚えてしまったほうが早いですね。
覚えきれなくても疑似要素とかbefore,afterで検索すれば出てきますので、これはあの時のって感じで思い出せればオーケーです。
- content:”で空のコンテンツを追加
- aタグ一杯なのでwidthは100%,heightは横線さので1pxでOK
- 元のaタグにposotition:relative
- afterにposition:absolute
- 下線の色を当ててbottomとleftで調整。
これで下線が引けました。
top,left,right,bottomでそれぞれ端からの距離になります。
下線なのでaタグの一番下、つまりbottom:0です。
transformとtransition
- transform:translate(a,b); ……x軸方向(横)にa,y軸方向(縦)にb移動させる
- transform:translateX(a); ……x軸方向(横)にa移動させる
- transform:translateY(b); ……y軸方向(横)にb移動させる
こんな感じです、他にもz方向などrotateで回転させたりと詳しくは参考記事をご覧ください。
今回は下に3px移動なのでtransform:translateY(3px);となります。
なおかつ消えていくような動きにしたいのでopacity:0;にゆっくりしていきたい。
transition: all 200ms ease;
全部を0.2秒かけてゆっくりて感じの意味合いです。
これをafterのhoverが乗る前に書きます。
opacityとtransformはhover時の方へ書きます。
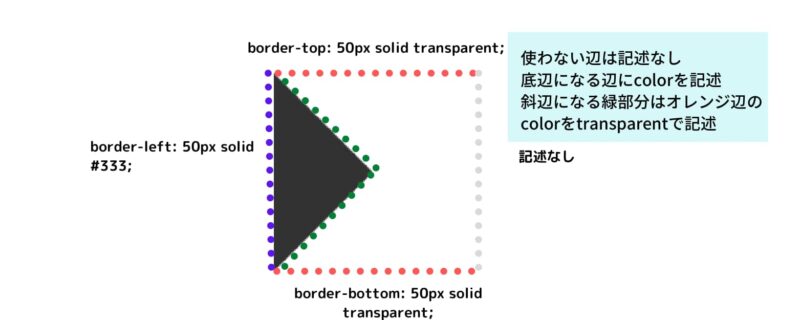
cssでの三角形の書き方
See the Pen
Untitled by タテイワマン (@satoshichance)
on CodePen.
リストの頭部分の三角形をcssで書きます。
なので右向きの三角形の場合の例に下図にまとめました。

px部分で長さ調整みたいです、深く知ろうとすると難しそうです。
ざっくり解説してますので詳しくはこちらを、とても参考になります。
- 三角形底辺のborderにcolorを当てる
- 三角形の斜辺のborderにtransparent
- 三角形の底辺の対になる辺は記述しない

まとめ
疑似要素難しいですが、写経しまくってたらなんとなく慣れてきます(笑)
ただやみくもにではなくどういう構成であるかは毎回理解した方が良いでしょう。





コメント