codestepのプラグイン「slick」/スライダー(カスタマイズ)での個人的まとめ。
progateでjqueryのコースをざっと解いてからのチャレンジ全然わからん(笑)
jqueryのcdnでの導入,slickのcdnでの導入からslick sliderの矢印のカスタマイズまでまとめましたのでよろしければ参考にして下さい。
jquery slick cdnの読み込み
jquery本体をcdnで読み込むかダウンロードする方法がありますが今回はcdnで読み込みます。
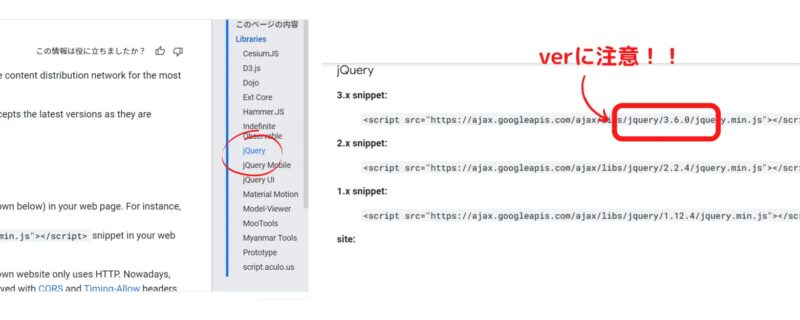
jquery本体のcdn読み込み

slickはpluginですので必ず本体を読み込ませます。
今回はgoogleのcdnからjqueryの3.x snippetをコピーhtmlのheadにペースト。
jquery slick のcdn読み込み

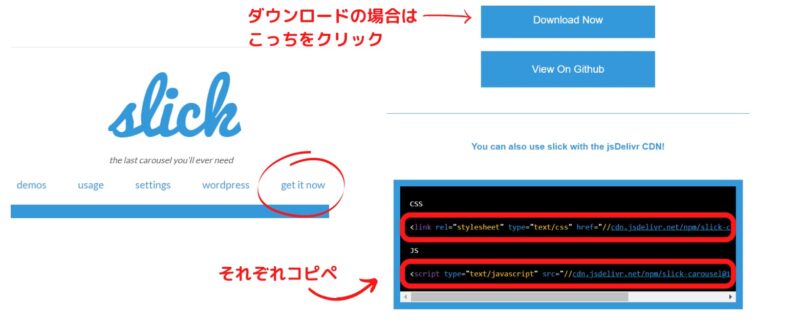
slickの公式サイトからget it nowをクリック。
cssとjsをコピーしそれぞれheadにペースト。
jquery本体の下にslickをペースト。
今回1.8.1のverなのですが上手くいかずslick-theme.cssの方がない為上手く反映されませんでした。
画像のようにコピーしたほうの末尾をslick.cssからslick-theme.cssに書き換えると上手くいきました。
slick カスタマイズ
slickのサイトから丸々コピーでもいけますが今回は課題通りカスタマイズします。
true/falseと数値で切り替えるようです。
prevArrow:'<div class=”prev”></div>’,
nextArrow:'<div class=”next”></div>’を記述してから矢印をcssでカスタマイズするようです。
前へ矢印、次へ矢印カスタマイズ

先ほど追加した,prevとnextを白の四角にして疑似要素で2本の線の角度を変えて矢印にします。
私は慣れてませんのでprevのbeforeとafter別々に作ってあとで共通部分をまとめてコードをすっきりさせました。
いっぺんにまとめると混乱しちゃいますね。
左側の矢印だけのものですがRunPenをクリック。
See the Pen
Untitled by タテイワマン (@satoshichance)
on CodePen.
.prevのtopとleftで四角ごと動き,疑似要素のtopとleftで矢印の位置を決めます。
角度をtransform:rotateで調整ですね。
まとめ & codepen
See the Pen
Untitled by タテイワマン (@satoshichance)
on CodePen.
一応codepenでも再現しました。
こちら別途載せます、結構苦戦しました(笑)




コメント