flex-directionと justify-contentとalign-items
display flex cssについてまとめています。
flex-directionと justify-contentとalign-itemsとの関連性を図を交えて解説しています。
display flex の縦並び、横並びで混乱しないように学習していきましょう。
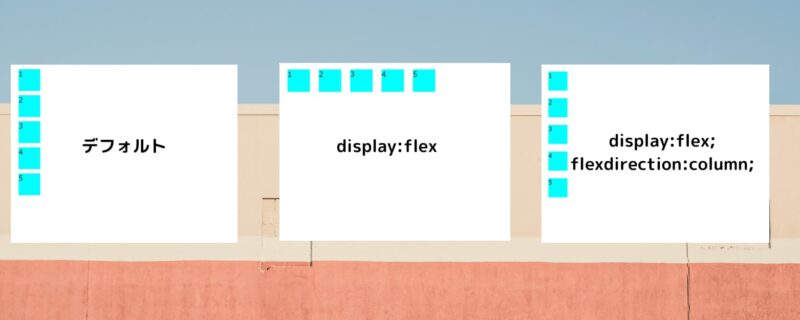
display flex デフォルト
左端がデフォルトで
<div class=”box”>
<div class=”a”>1</div>
<div class=”b”>2</div>
<div class=”c”>3</div>
<div class=”d”>4</div>
<div class=”e”>5</div>
</div>
と簡単に構成しています。
親要素の.boxをdisplay:flexにすると横並びになります。
更にflex-direction:columnで縦方向になります。
flex-directionは方向です、display:flexで横ならびですが実はflex-direction:rowがデフォルトで設定されています。

flex-direction row
display flex rowとjustify-content
記載は無いですがflex-directionはrowです。
justify-content,align-itemsは中身の配置を指定します。
justify-contentはflex-directionが横方向の場合の横方向への指定です。
rowは通常の使用なので左から右に向かって進んで行きますので、図のような配置になります。

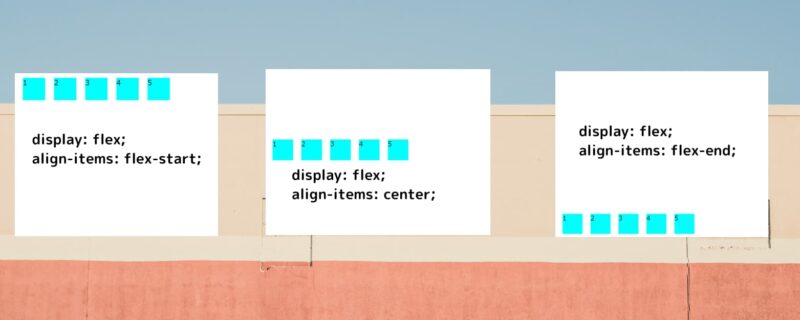
display flex rowとalign-items
こちらも記載は無いですがflex-directionはrowです。
align-itemsはflex-directionが横方向の場合の縦方向への指定です。
中身は左から右へ向かっているがstart場所が縦にずれていく感じです。

flex-direction row-reverse
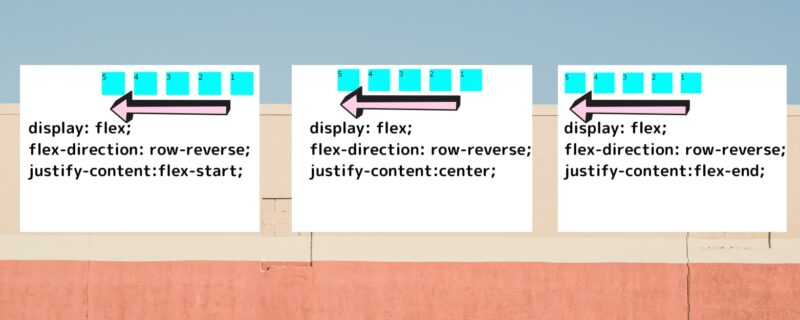
flex-direction row-reverseとjustify-content
flex-directionがrow-reverseになります。
rowをreverseなので右から左にむかいます。
中身だけでなく、Start位置も逆になりますので右端がStartです。

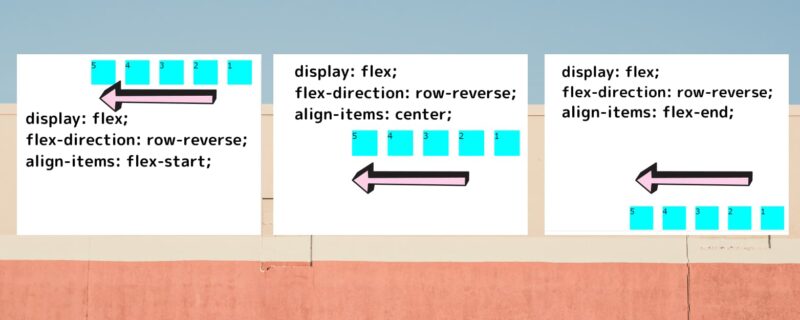
flex-direction row-reverseとalign-items
flex-directionはrow-reverseですので左から右です。
align-itemsでStart場所が縦方向にずれていくだけです。

flex-direction column
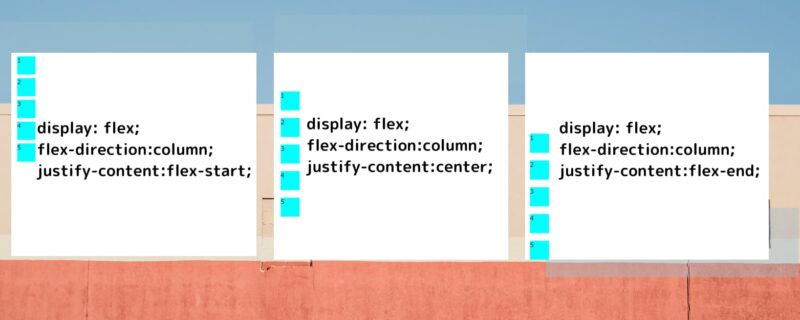
flex-direction columnとjustify-content
flex-direction columnなので図のように中身が縦方向に向かいます。
注意点はcolumnになるとjustify-contentが縦方向の配置をします。
言い方を変えるとjustify-contentはflex-directionと同じ方向の配置を指定をするという事でしょうか。

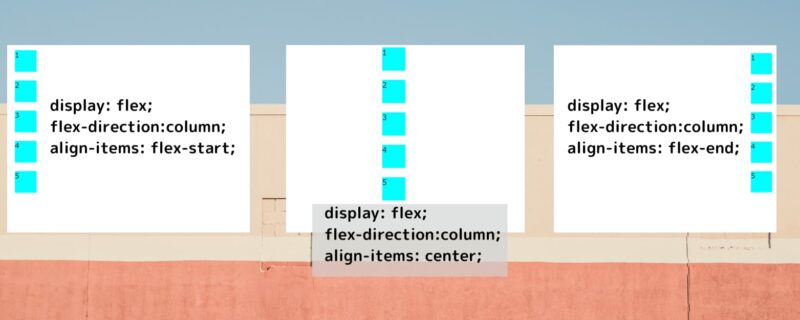
flex-direction columnとalign-items
columnになるとalign-itemsが横方向の配置をします。
言い方を変えるとalign-itemsはflex-directionと90°方向の配置を指定をするという事でしょうか。

flex-direction column reverse
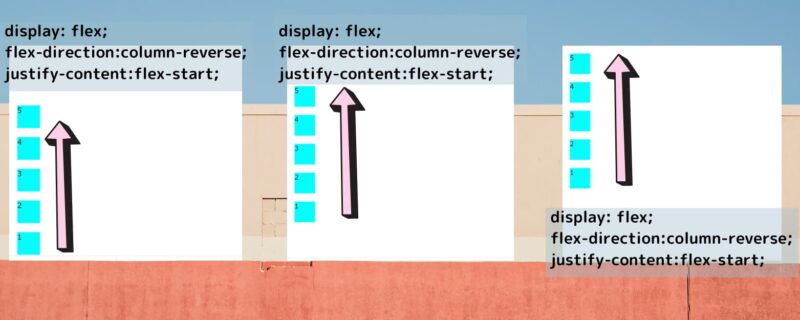
flex-direction column reverseとjustify-content
flex-direction column reverseは中身が下から上にむかいます。
justify-contentも下から上に向かいます。

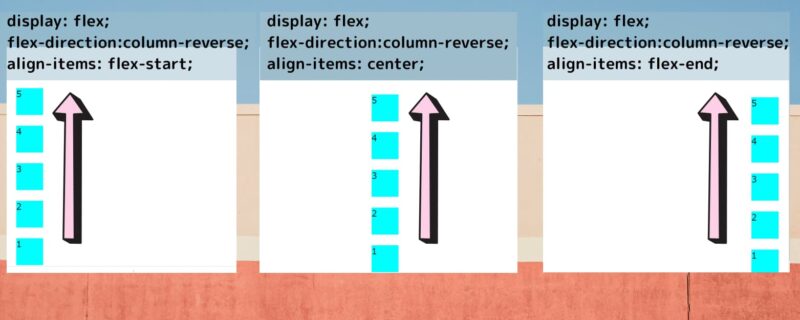
flex-direction column reverseとalign-items
注意点は中身は逆ですがalign-itemsは左から右へずれていきます。

まとめ
- justify-contentはflex-directionと同じ方向の配置を指定
- align-itemsはflex-directionと90°方向の配置を指定
- reverseになったらreverseになった方向の指定も逆になる。(row-reverseはjustify-content,
column-reverseはalign-itemsが逆start。)




コメント