progateやらドットインストールやら色々手は付けては悩んでいます。
アウトプットには模写コーディングが良いみたいなので、ちょこちょこCodestepさんを利用し勉強しています。
アウトプットのアウトプットということで自分の作業方法を書き出し改善していきます。
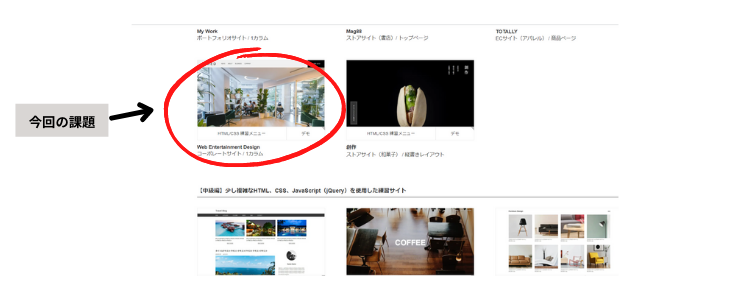
Codestepの練習課題の分析
デモを見ていきなりコーディング出来るほどの手練れではないので、まずか課題を分析。
レイアウトからタグの構成等しっかり見ます。
コーディング仕様を確認
レベル別に分けてくれてますので必要な課題をチョイス
今回か赤丸で囲んである課題にしました。
一応地味に最初から順番に模写しています。

- 練習課題
- レイアウト構成
- ソースコード
- デモ
から構成されています。

練習課題を下に行くとコーディング仕様とありますので確認しておきます。
これは条件と捉えてカンニングとはしてません、あくまでも自分ルールですが。

レイアウト構成をざっと見る
私もそうなのですがタグ名で迷ってしまったりすると、時間の無駄ですので慣れるまではここに載っているタグを使用していいかと思います。
レイアウト構成は実際のデモを見て自分でタグを割り当てた方が良いと思い極力見ないようにしています。

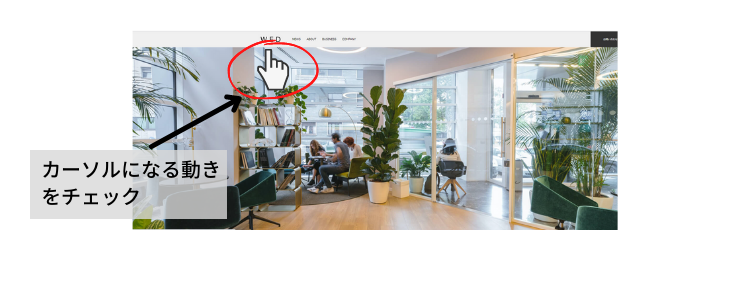
デモで動きを見る
実際はこんなにカーソルはでかくありませんがカーソルの表示変わる箇所をチェック。
aタグを使用する箇所ですね。

画像のコピー
XDというadobeのソフトがあるのですが、レイアウト構成などhtml/cssの下書きに便利でこれでデザインの打ち合わせ等もあるということなので時間はかかりますがXDの模写も行っています。
まだ簡単な動きしか分からないので別途勉強が必要ですね。
そのXDに必要な画像を取得します。
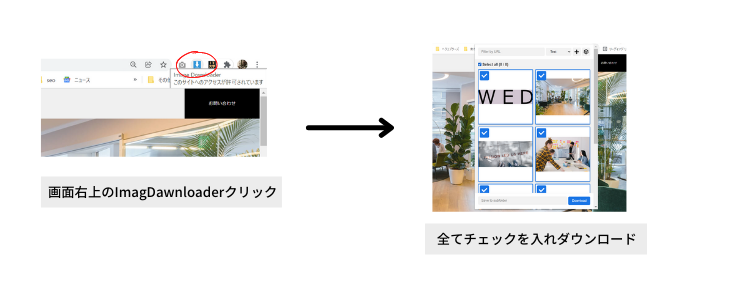
Image Downloader
googleの拡張アプリImageDownloaderを使いそのページに使われている画像を全てコピーします。
拡張アプリは画面右上にあります。事前にダウンロードが必要です。
画像は模写にも使えますので、模写用のフォルダを作り更にimageフォルダの中に移しておくと良いかと思います。

GoFullPage
次も googleの拡張アプリ を使用します。
GoFullPageをダウンロードしておきます。
クリックすると画面の全体図を取得しますので、画面右上のPNGダウンロードを選択。

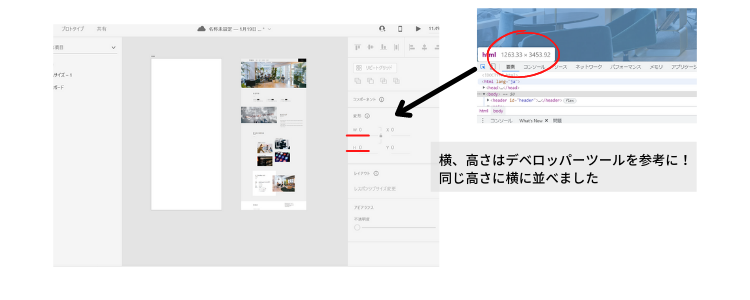
XDに書き出し
アートボードと見本を用意
XDを立ち上げます。アートボードのサイズはデモをデベロッパーで調べてサイズの調整をしたら良いかと思います。
ドラッグで調整するより数値を直接入力した方が良いです。
そして横並びにして見やすくしときしょう。

デモのデベロッパーツールを使い大枠を模写
もっといいやり方があるのでしょうが一応現段階のやり方です。
メニューの四角形を選び見本のheaderならheader部分をなぞるように囲み自分の本物の方へそのまま移動させます。
header,main,footer,section等行っていき大枠を作ります。
私はこの時点で画像も入れました。
ちなみに画像はドラッグ移動だけで四角形の箇所にすっぽり移動できます。

途中経過ですがこんな感じですね。
練習なんでサイジングはシビアじゃなくていいでしょう。
私はこの段階ではデベロッパーツールでサイズ合わせしました、カンニングではないということで(笑)

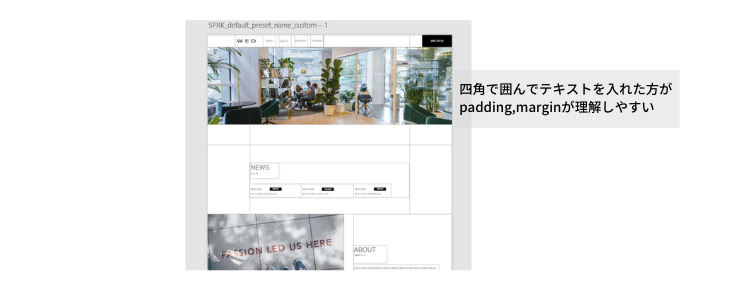
見本を参考に四角をひたすらぶち込みテキストを入れる
今度はテキストを入れていきますが大体なんですが四角形で囲んで本物に移動させてテキストを入れていくようにしました。
私みたいな初心者はこのほうがpadding,marginの概念が理解しやすいです。
padding,marginどっち?は初心者あるあると思います。

見本完成
まあ大体ですが見本に近づいたかな~と。
自分で作った見本を参考にコーディングしていきます。
四角形に合わせれ高さ幅も出ますし、フォントのサイズも分かるので便利です。
無茶苦茶時間かかりました、早く慣れて時間短縮を目指します。
あくまでも我流なので参考程度に。






コメント