codestepのWebEntertainmentを模写しましたが正直ボロボロでした。
復習とまとめを兼ねて解説してます。
注意箇所はhtml,cssのコードも載せてます。
ざっくり書いてますのでざっと参考程度に。
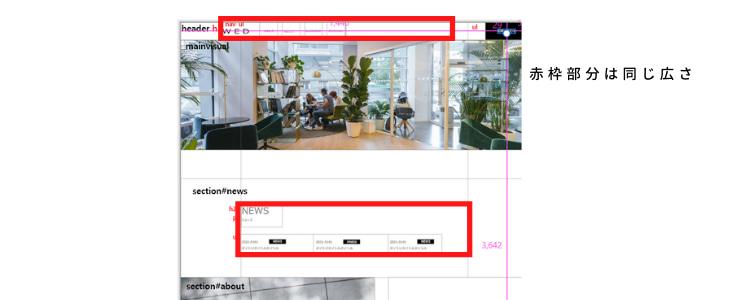
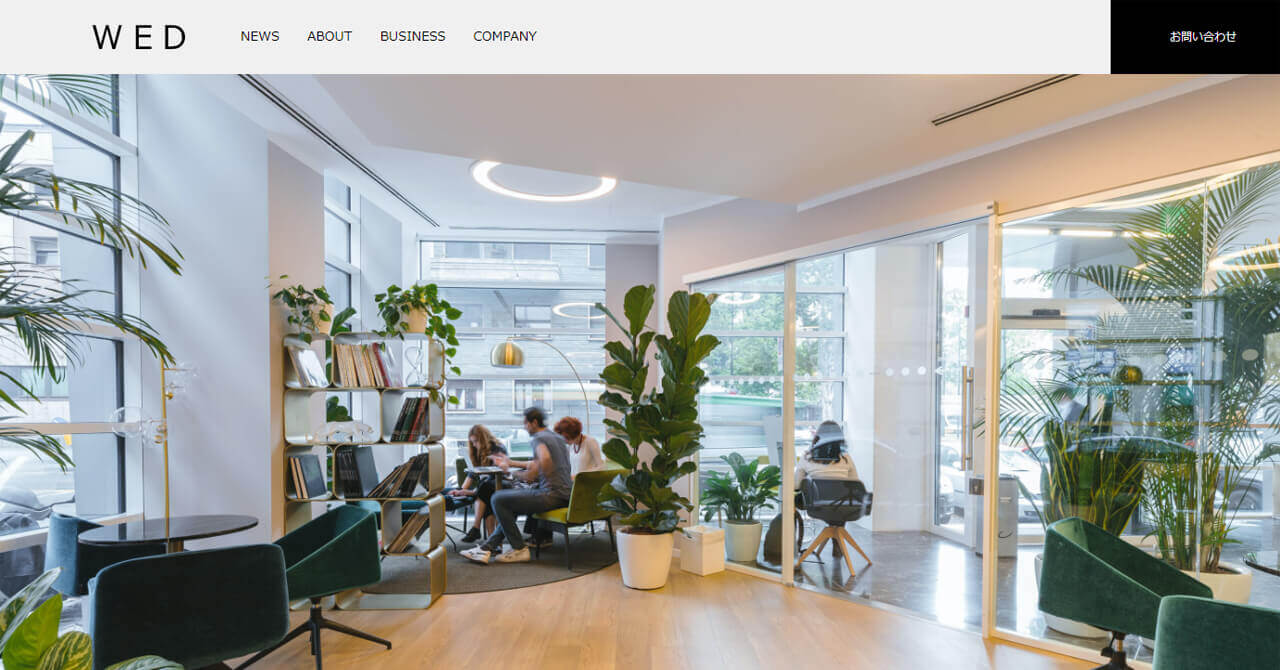
header
赤枠部分は同じ広さなのでwrapperクラスを使ってheaderとsection#newsで使い回しにする。
h1(WED)部分とaタグ(お問い合わせ部分)はnavタグに入れない。
headerはheight指定。

main
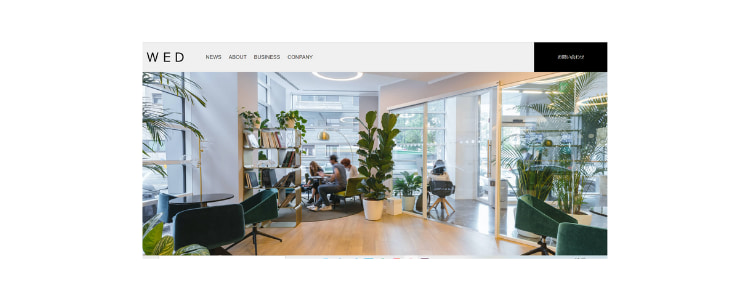
#mainvisual
#mainvisual img {
object-fit: cover;
width: 100%;
height: calc(100vh – 80px);
}
headerの高さ80px部分を引いて高さをあわせる。
img {
max-width:100%;
vertical-align: bottom;
}
vertical-alignはテキストや画像の内容の上下方向を揃える。インライン要素とテーブルセルにのみ適用することができるとの事。

#section.news
注意点は下の赤枠三ヶ所。

①はh2で囲む。
spanタグを使いフォントやletter-space等を別々に指定できる
spanはブロック指定でマージン指定可能。
ブロック指定でflex使わずに縦並び
②疑似要素
#news .section-title::after {
content: “”;
width:50px;
height: 2px;
background-color: #000;
display: block; }
疑似要素を使うことでhtmlの使用を変えずに文字、線などを追加できる。
beforeで指定要素の前、afterで後。
③divで囲みtimeタグとspanタグ使用
<div class=”data-area”>
<time datetime=”2021-01-01″>2021.01.01</time>
<span>NEWS</span>
</div>
timeタグは検索エンジンに正確に日時を教える為に使われるタグ
datetime属性はtimeタグと併用し日時の情報を扱うときに使用。
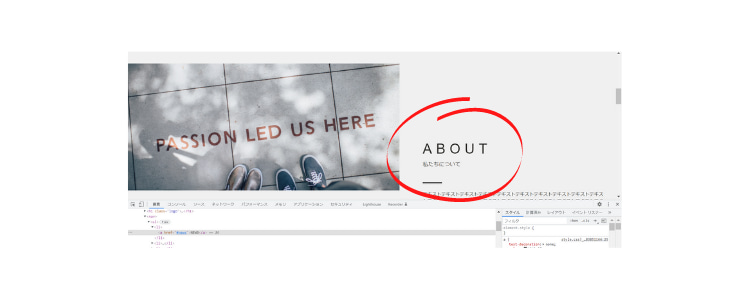
#section.about
注意点特になし。
赤丸は#section.newsのhtml,cssを使いまわす。

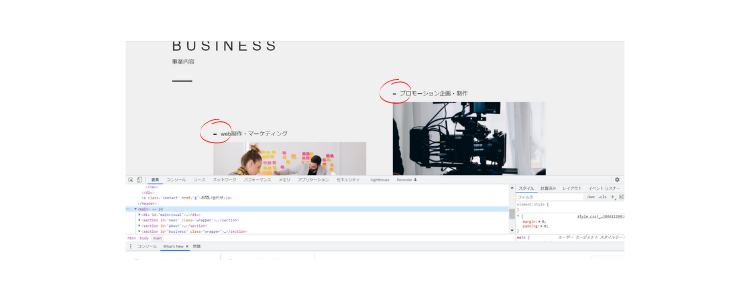
#section.business
赤丸部分を疑似要素。
pタグにposition:relative
#business .business-flex .flex-contents .contents p:before {
content: “”;
width:8px;
height:2px;
background-color: #000;
display: block;
position: absolute;
top:50%;
left: -18px;
}

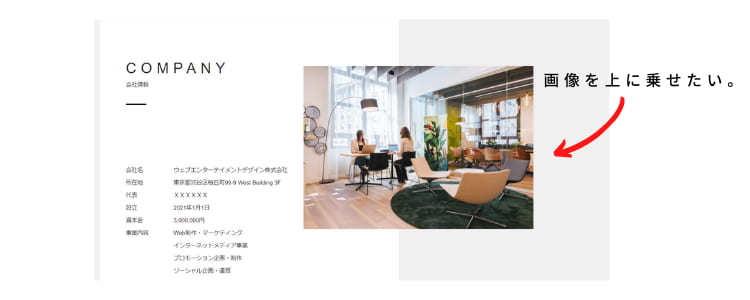
#section.company
画像を上に乗せたい。
posotion:relative absoluteで表現する。

#company {
height:750px;
position: relative;
}
#company .company-right {
width:53%;
position: absolute;
top:115px;
right:0px;
}
#companyに高さ設定。
dl(会社名等)の箇所もabsoluteで移動させるのも注意。
footer
特になし
まとめ
スキル不足の為ほぼカンニング状態でした。
注意点をキチンと復習しながら問題こなしていくしかないですね。
次回はレスポンシブ対応を解いていきます。







コメント