wordpressブログでアフィリエイト広告を記事内とサイドバーに貼りつけてみました。
記事内にはxserver、サイドバーにはラッコキーワード、アマゾンの商品。
私が自分のブログに導入した方法をそのまま記事にしました。
wordpressのブログ記事の中でアフィリエイトを貼る方法
xserverのアフィリエイトリンクを貼ってみる
xserverのアフィリエイトをブログ記事内に貼るにはまずA8netに登録しましょう。
無料で登録できますのでとりあえず試しにやるだけですごく勉強になります。
アフィリエイトを貼るだけで副業など収入を考えている方は一歩前進ですよね。
こちらが公式です↓
a8netでxserverで検索するといくつかHITしますので任意のものを選びます。
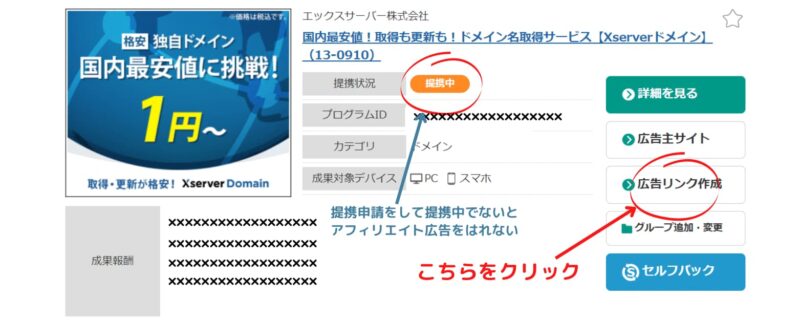
すると下記のような表示になります、成果報酬など条件をよく読みましょう。
まず提携申請をして提携中にします。
広告リンク作成をクリック。

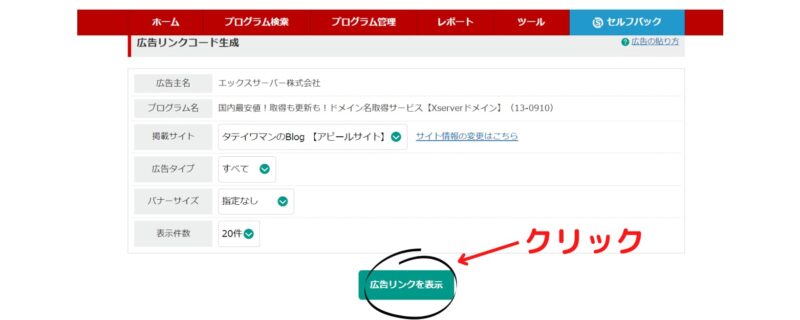
広告リンクを表示をクリックします。

次にバナーやテキストなどの完成品の見本とそれに応じたhtmlのコードが表示されます。
必要なものを選び素材をコピーするをクリックします。
これをブログ記事内でカスタムhtmlにペーストします。
すると記事内に完成品が出来ていると思います。

cocoonの囲みボタンが便利
cocoonでは囲みボタンという便利なものがあります。
本来はcssをいじってボタンのデザインを作りリンクを貼り付けるのですがかなりの時間短縮です。
違うwordpressテーマをお使いの方もプラグインであるようなのでググってみましょう。
こんな感じです。
こちらがリンク先↓
こちらが囲みボタンを使ったものです。
wordpressのブログのサイドバーでアフィリエイトを貼る
次にブログのサイドバーが最新記事や人気記事などしかなく味気ないのでアフィリエイト収入目当てと言うよりは見た目をよくする為にアフィリエイトを貼り付けてみました。
人気ブロガーさんはさりげなくおしゃれに貼ってますよね。
かっこいいと思うブログを参考にしてみると良いと思います。
ウィジェット
wordpressのアップデートによりブロックエディター式に変更しました。
coconnは変更を見合わせ旧式のままですが他のテーマの方はプラグインで旧式に戻すかブロックエディターで書くかになります。
以降は旧式での設定となります。
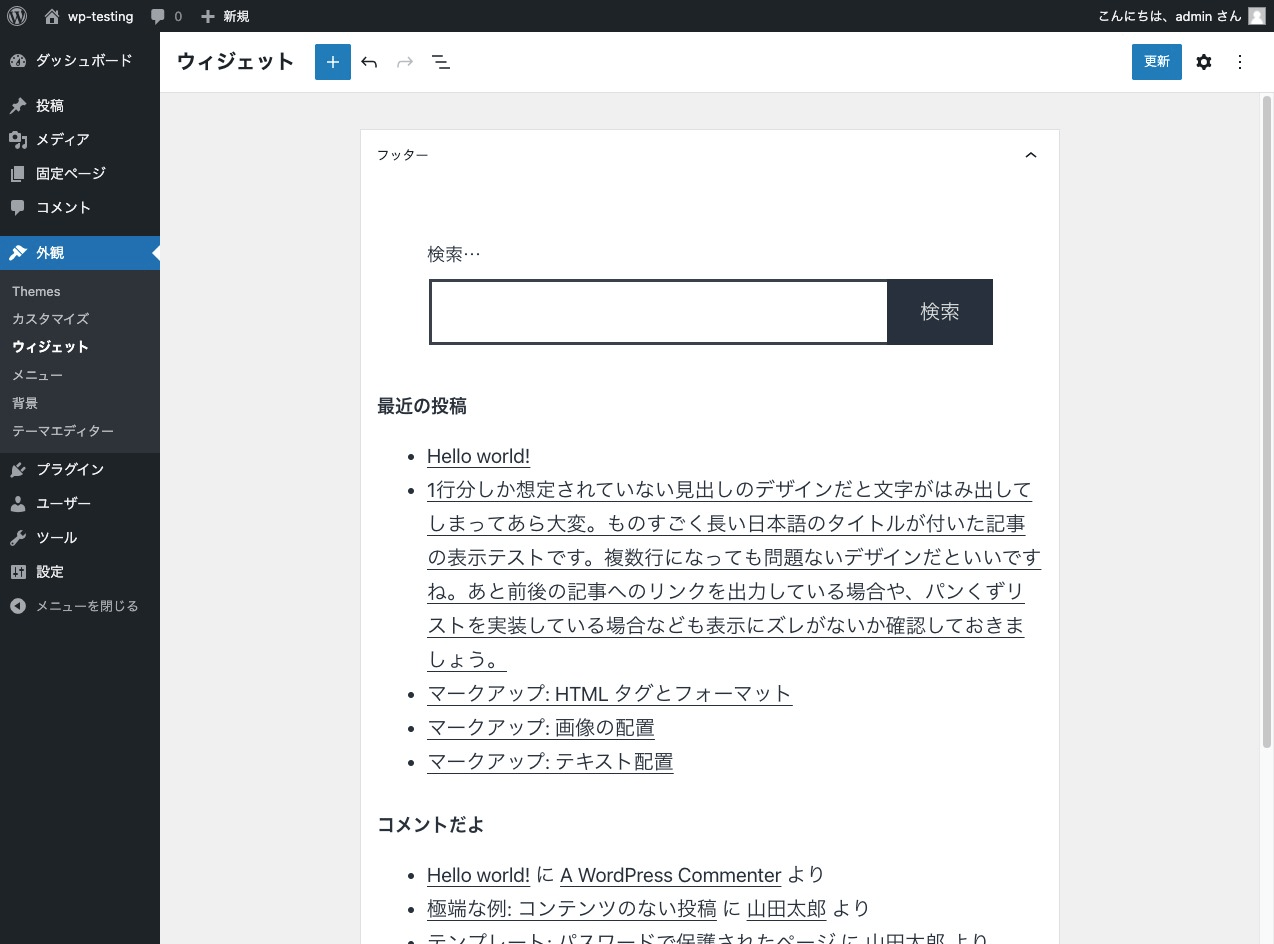
wordpressダッシュボード→外観→ウィジェットを選択。
サイドバーだけでなくフッターやモバイルの設定も簡単に出来ます
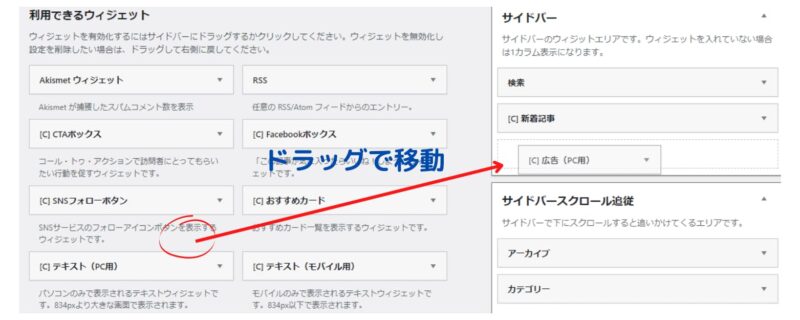
今回はサイドバーにアフィリエイトを追加したいので左側の利用できるウィジェットから広告PC用を選択します。
それを右側のサイドバーの追加したい箇所にドラッグ移動します。

ラッコキーワードを貼る htmlのコードがなくアドレスのみしかない場合
今回はブログ記事を書く際のseo対策にとても役立つラッコキーワードを貼りたいと思います。
こちらも無料で登録可です。
登録等済ませた後アフィリエイトをクリックして画面上にリンク掲載方法とあります。
そしてラッコキーワードやサイトの売買などいくつかあるので必要なもののアドレスをコピーします。
バナー素材は利用許可が出てますので保存後、メディアライブラリにアップデートしましょう。

ブログ記事内に移動します。
先程の画像をアップしブログ記事に画像を貼り付けて下記赤丸をクリックして先程のアドレスをペーストします。

この状態でコードエディターに切り替えます。
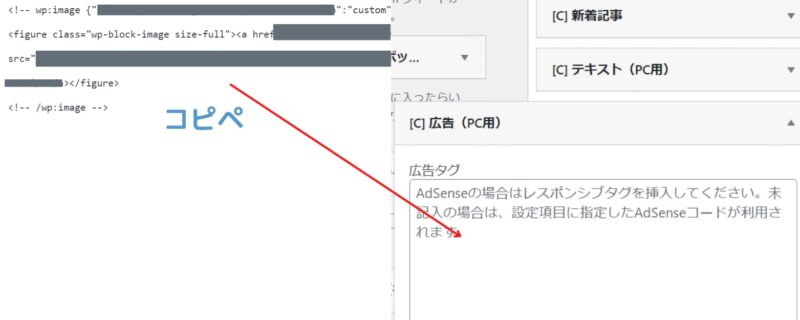
この画像とリンクを設定したコードをコピーします。
そして外観→ウィジェットに戻り広告(PC用)の広告タグの箇所へペーストします。

アマゾンの商品リンクを貼る
今度はアマゾンの商品リンクを貼り付けます。
おすすめの表紙がおしゃれな本などのアフィリエイトを貼り付ければクリックされなくても見栄えが良くおしゃれになるかな~と安易な発想です。
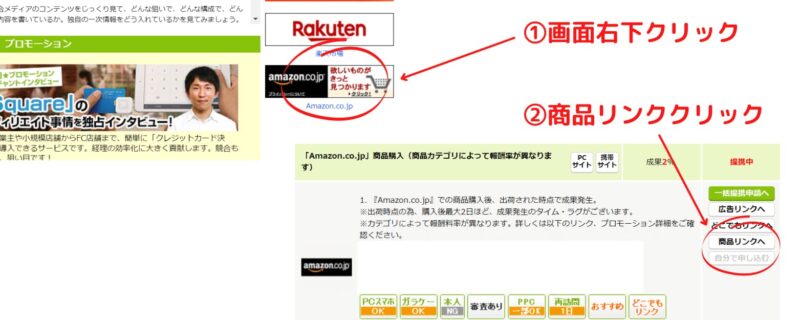
今回はもしもアフィリエイトから画面右下のアマゾンのバナーをクリックし次の画面で商品リンクをクリックします。

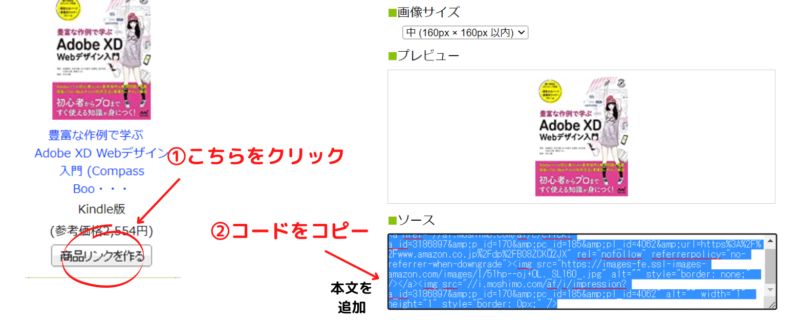
商品を検索し必要な商品の下の商品リンクを作るボタンをクリック。
画像サイズを選択しコードをコピーします。
先程と同じく広告(PC用)の広告タグの箇所へペーストします。

wordpressのブログ記事と全体のデザインにいかに支障なくアフィリエイト広告を貼り付けるか あくまでもユーザー重視!!
下が完成品です。
PCで読んでいただいている方は実際にサイドバーに表示されているかと。
スマホは現時点で未設定ですので調べながらやっていきます。
まとめですがいかにブログ記事に支障なくデザインも崩すことなく貼り付けるかですね。
アフィリエイトを押し出しすぎると読む気がなくまりますし画面デカデカと出るサイトなんかすぐ移動しますよね。
ユーザー目線に立ち肝心のブログ記事の邪魔にならないようなアフィリエイトの設置が重要だと思いました。






コメント