以前から気になっていたスクリーンショットをcanvaで編集した画像のダウンロード時に画質が落ちる件に関して一度PDFでダウンロードし、PDFをPNGに変換してみたところ改善しました。
やり方と検証内容を書いてますのでよければどうぞ。
追記:画像が小さかったのでリライトがてら画像をし替え差し替え見直すとすごい微妙ですね。
ご自分の画像が荒かったり小さい文字が入ってぼやけて困るかたは試す価値はアリかと。(2022/10/13)
canvaダウンロード時の画質改全方法
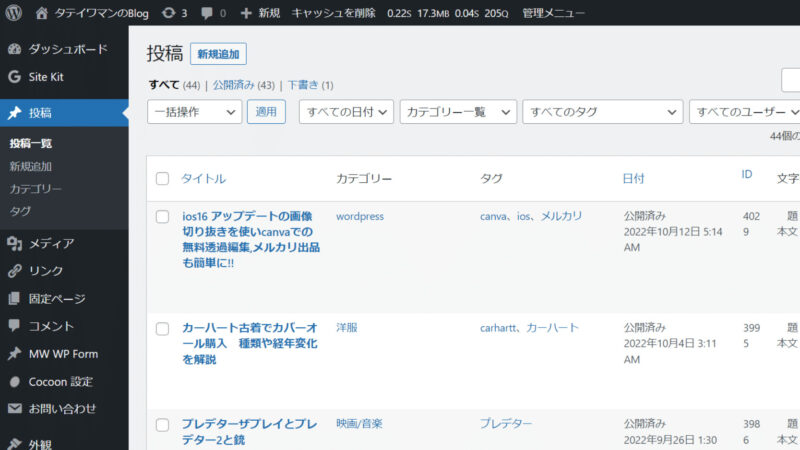
こちらが私が通常行うcanvaのPNGでのダウンロードした画像です。

そこからsquooshでwebpに圧縮。

スクリーンショットの設定は問題なし
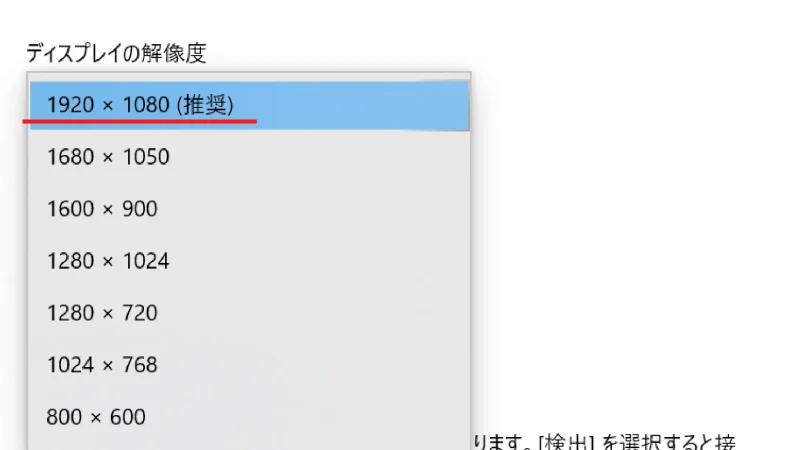
まずそもそものスクリーンショット画像の保存が悪いのかを疑い,こちら参考にしましてディスクトップ→右クリック→ディスプレイ設定で見ますとすでに一番良いサイズにに設定済みでした。

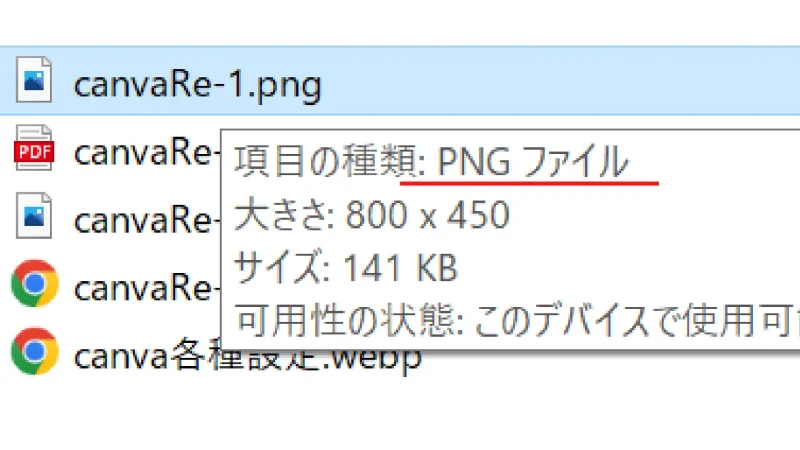
スクリーンショットをPNGファイルで保存した方が良いというのもクリアしていました。

PDFファイルにてダウンロードしPDFをPNGに変換
canva上では画質は良いのでやはりダウンロード時に問題があるのでしょう。
canavaの画像サイズを大きくしてみては?という情報もありましたが、今回はこのサイズでの検証ということで進めます。
もう一度ダウンロードしたあとの画像を確認します。

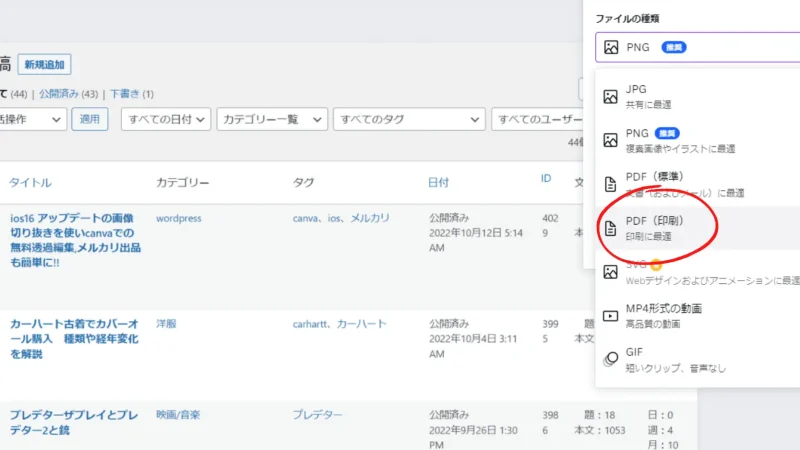
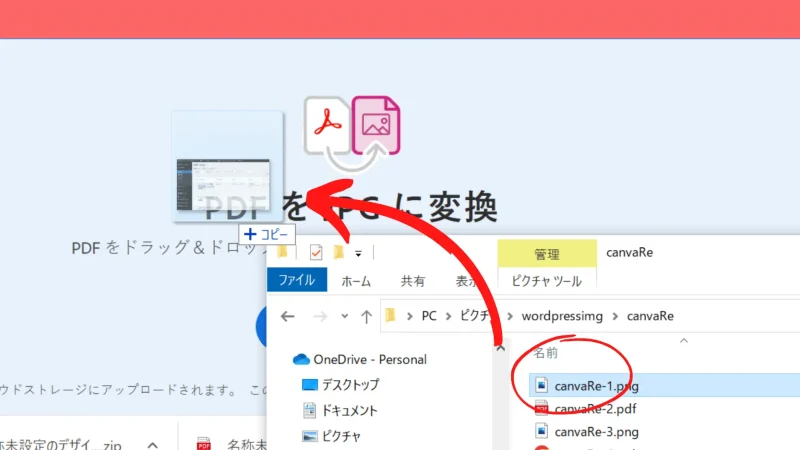
ではcanvaで編集したPDFファイルでダウンロードします。

Adobeのページに飛んでPDFファイルをPNGファイルに変換します。
ドラッグするだけで変換できますのでそれをダウンロードします。

続けて行うとAdobeの広告が入ったりしますので、私はこちらから行いました。
こちらがPDFからPNGに変換した画像です。
文字のぼやけが少ないです、拡大したときも文字が見えます。
微妙なとこですが画像によって違いが分かります。

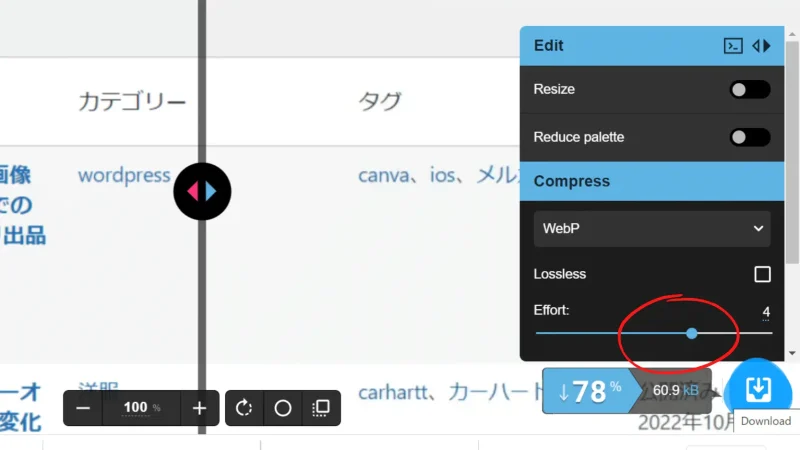
このままでもいいんですが画像の圧縮処理をしておかないとグーグル様に怒られますので、次はsqooshへ飛びます。
こちらもファイルをドラッグするだけです。
圧縮率は調整できますが、あまりのも画面がぼやけてしまう場合は容量をみて気にならない程度ならsqooshはしない手もアリかと。

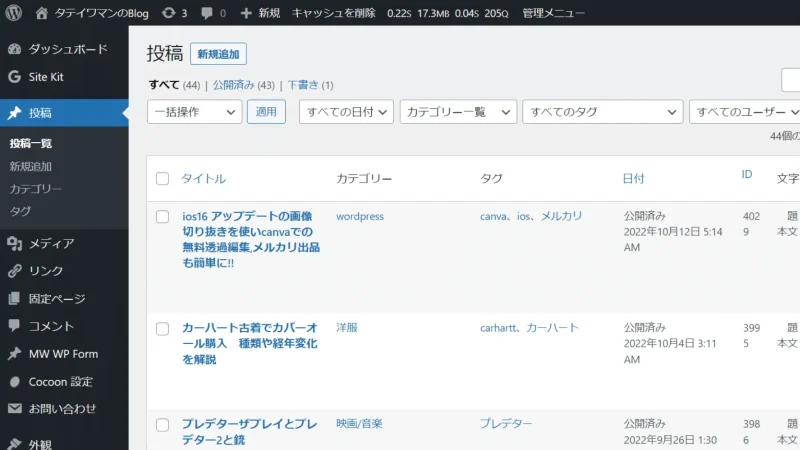
こちらがsqoosh後です。
大分綺麗になりました。
綺麗ですし大分容量も圧縮できています。
canva proが1万2000円とのことです。
gimpなどの編集ソフトでも綺麗に出来るそうですが画像をたくさん載せる場合は面倒臭いかもしれません。
アイキャッチ画像だけとかはアリかもしれませんね。

まとめ
画像の容量だの編集だの苦手ですが避けては通れませんのでこれからも理解を深めていきたいです。
少しずつ良いブログに近づて行ければと地道に頑張ります。
こちらはcanvaを使ってメルカリ用の出品画像を編集してみました。







コメント