前回codestepのWebEntertainmentの模写を行いました。
今回はレスポンシブル対応編です。
基本はflex-direction:columnで縦方向にしつつ、幅を広げる!です。
WebEntertainment レスポンシブル対応
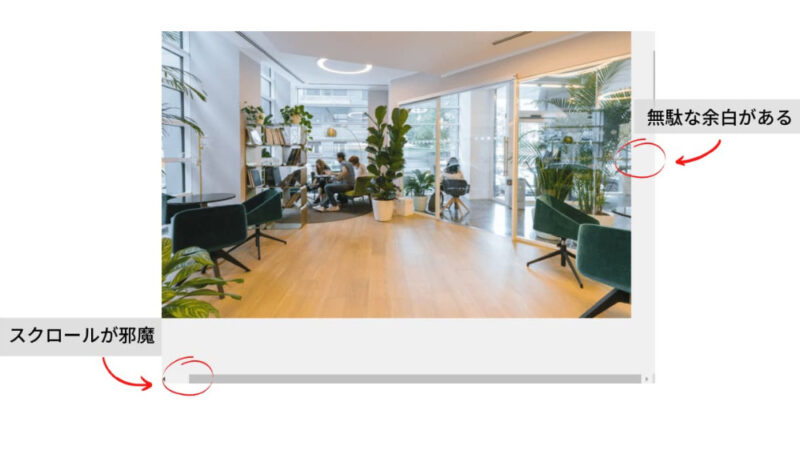
レスポンシブ対応の初めにすでに無駄な余白がありました。
pc編で設定したborderのせいみたいなのでbox-sizing:border-box;で解消しました。

@media screen and (max-width: 900px) {
* {
box-sizing: border-box;
}
header

aタグのお問い合わせはdisplay:noneで消す。
赤線部分をflex-direction:columnで縦方向に並べる。
align-items: flex-start;が注意点。
alighn-itemsは縦方向の並べ方で、flex-directionが縦の場合は左揃えとの事です。
main
#news
display:flex
flex-direction:column
で縦方向、注意点特になし。
#about
flex-direction: column;
画像とテキスト部分は100%にする。

#business
特になし
#company
ここもflex-direction: columnで縦方向に並べて行きます。
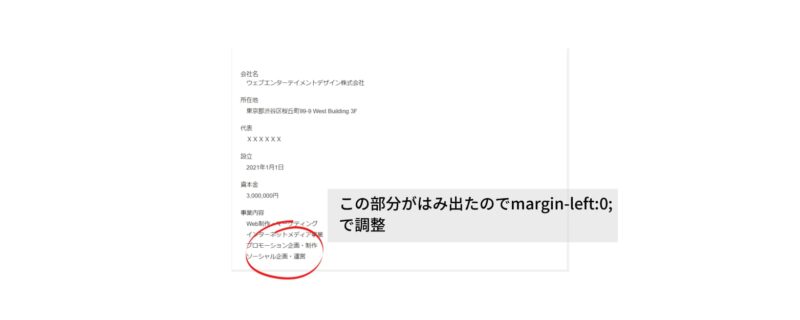
赤丸部分が横にはみ出て横スクロールが必要になる大きさになったので
#company .company-left .info .add {
margin-left: 0px;
}
で調整します。

position:absolute,relativeで画像を移動させて表示していたのを解除します。
#company .company-right {
position:static;
width: 100%;
}

position:staticでpositionをリセットしてくれます。
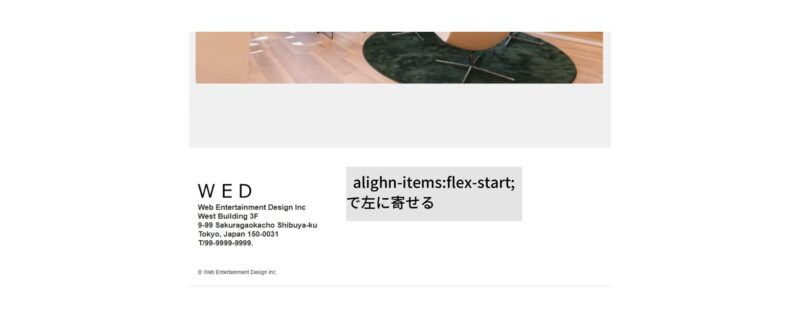
footer
#footer .footer-flex {
flex-direction: column;
align-items: flex-start;
font-weight: bold;
}
headerと同じ要領でalign-items: flexh-start;を使って左に寄せる。

まとめ
レスポンシブ対応はほぼflex-direction:columnで縦方向にしつつ写真等を横幅100%にしていく感じという印象でした。
その中で崩れを補正していく、これが分かっててもなかなかスキルが追いつかないですね。
次回もほぼ備忘録ですがよろしくお願いします。







コメント