html cssの練習としてcodestepの模写課題を解き備忘録としてまとめています。
今回は創作という課題を通して課題の核心であるwriting-modeとdisplay:flexに焦点を当てまとめていますので、気になる方は目を通して頂ければ幸いです。
codestep課題 創作
#header
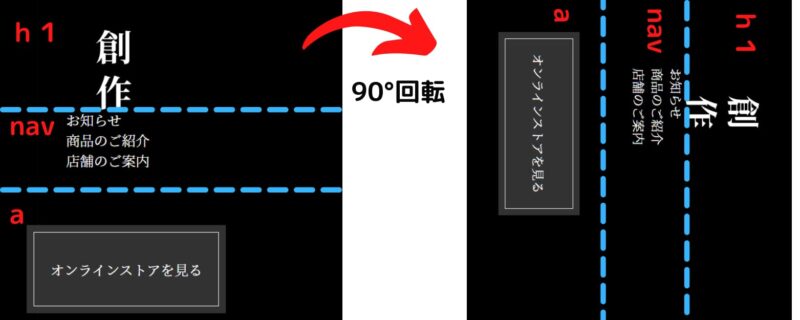
#headerの完成図です。
冒頭の通り今回の核心はwriting-modeとdisplay:flex。

まず完成図からwriting-modeを解除した画像です。
背景はbackground-imageで画像を指定。

dispaly:flex等は今回設定されてませんので#headerにwriting-mode: vertical-rl;
aタグもdivタグで囲っています。
画面ごと90°回転するイメージですね。
全部block要素なので横いっぱいの領域をグンと回転する感じ(笑)

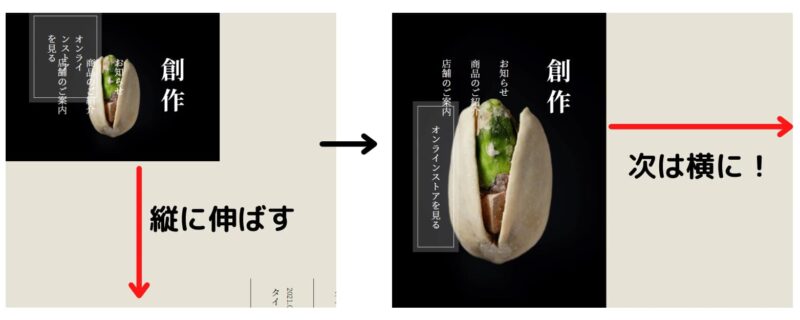
縦と横が足りてないので画面いっぱいの伸ばします。
#header {
height:100vh;
width:100%;
}
margin,paddin等調整は省略。

section.news
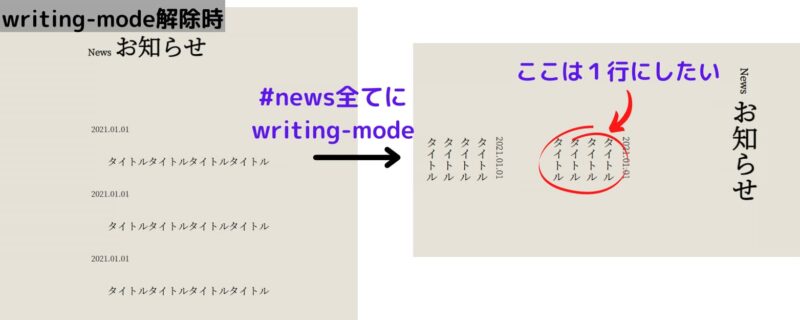
section#newsの完成図。

左がwriting-modeとdisplay:flex解除時。
#headerのように#news全体にwriting-modeを効かせると右のようにddのとこが横並びになる。

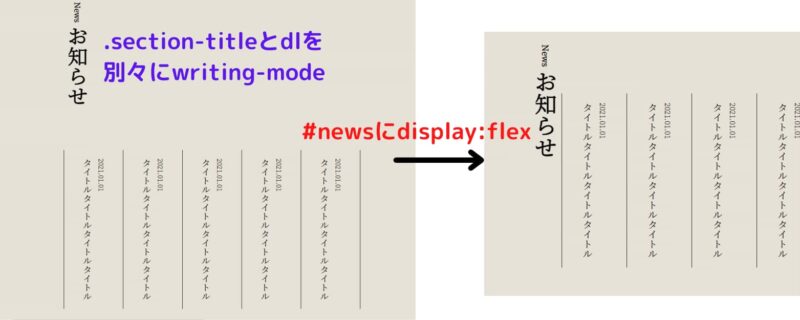
今回は.section-titleとdlに別々にwriting-modeを効かせる。
すると互いに干渉しない領域で縦書きになる。
段差があるのでdisplay:flexで横並びにする。.section-titleを右端に持っていきたい。
flex-direction:row-reverseで下のように右端へ移動する。
flex-direction、justify-cintent,align-itemsについては長くなったので別途アップします。

News、お知らせはspanタグなのでinlineからblock要素にする。

.product1
.product1完成図。

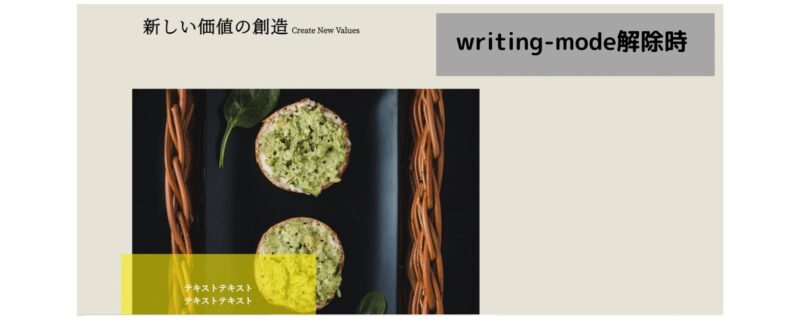
writing-mode解除時です。

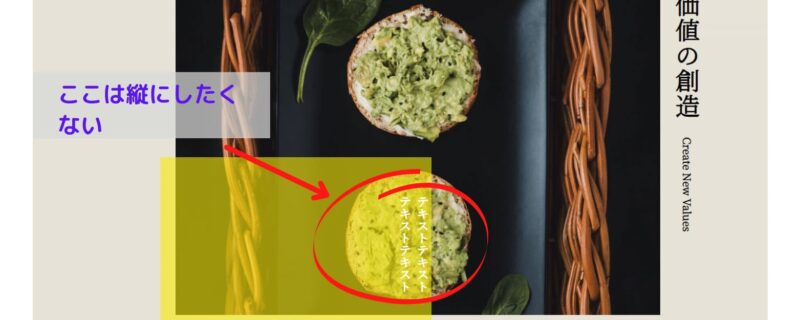
.product全てにwriting-modeを効かせると黄色四角内のテキストまで縦書きになってしまう。

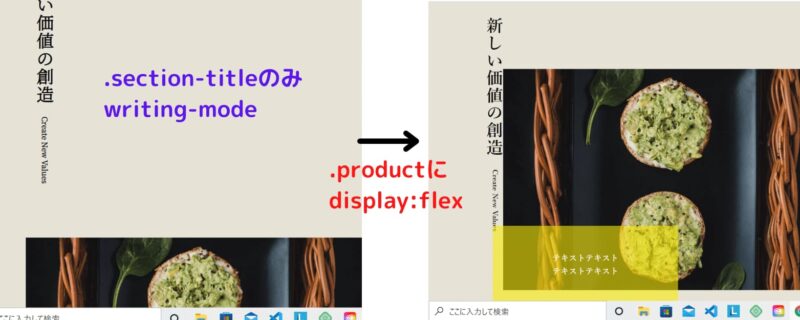
.section-titleのwriting-mode。
これをdisplay:flexで横並びにします。

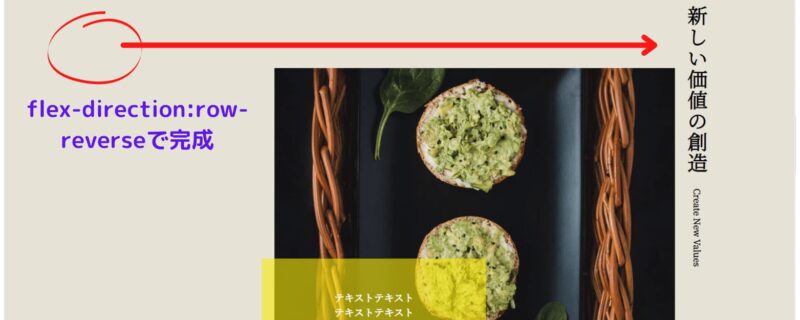
右側にやりたいのでまたしてもrow-reverseで逆に。

.product2 .map
省略。
footer
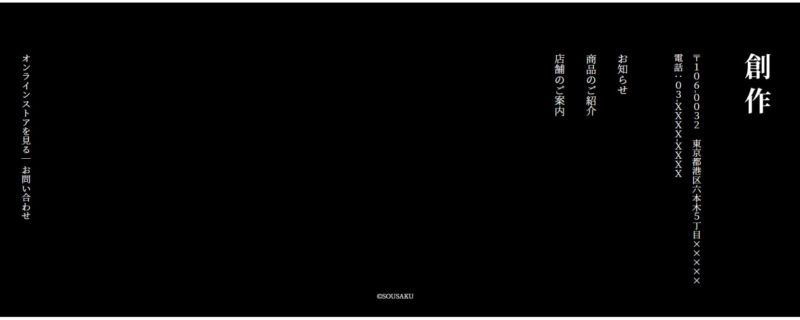
#footer完成図。

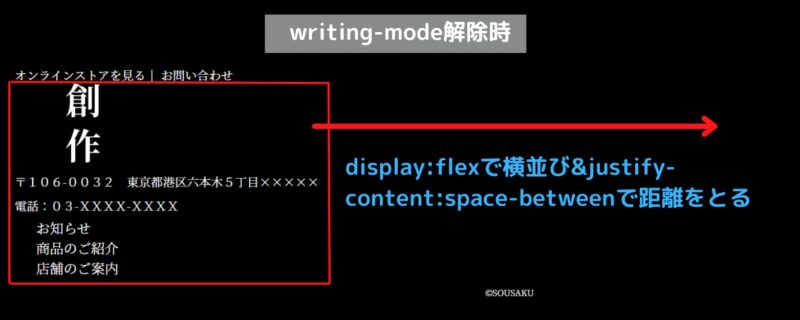
writing-mode解除時です。
少し慣れてきましたので、writing-modの前に構図からいじります。
赤枠部分を右側へ
#footer .flex {
display: flex;
justify-content: space-between;
}

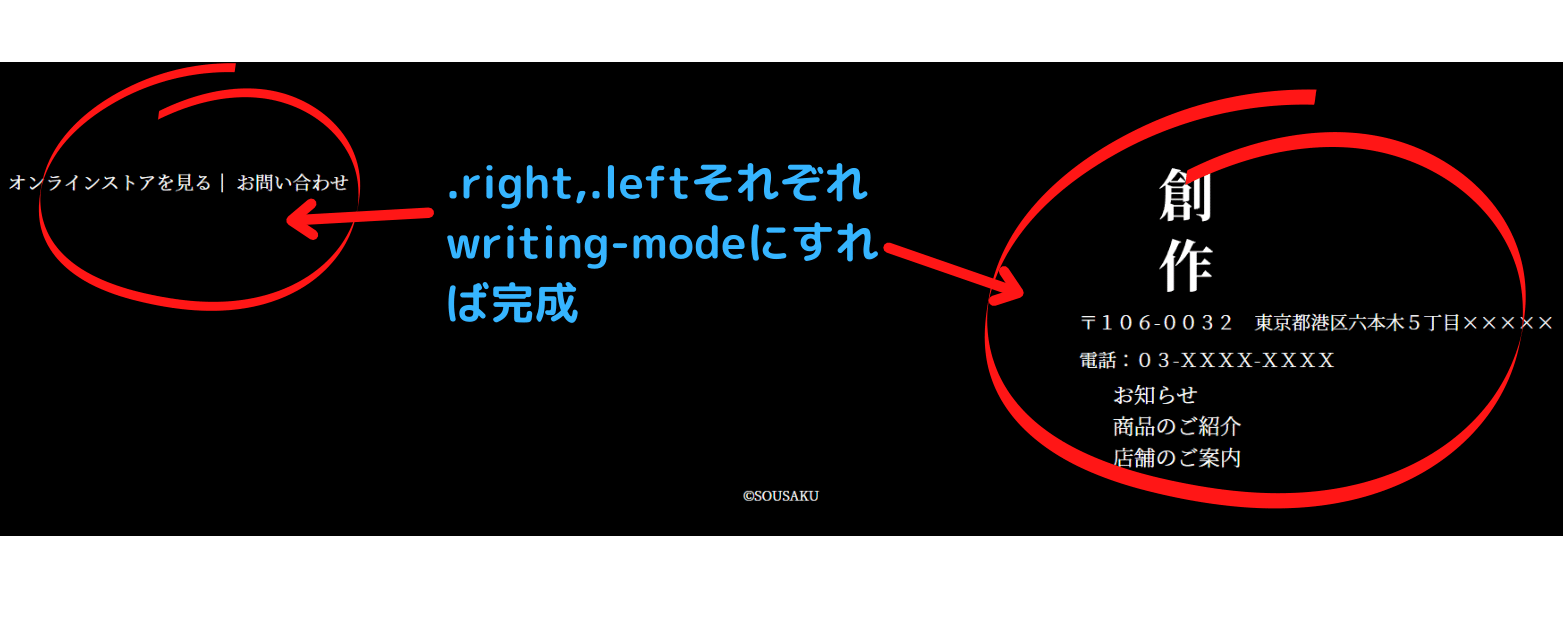
右、左分かれたのでそれぞれにwriting-modeを効かせれば完成です。

まとめ
一度目ではボロボロでほぼ丸写しでしたので2回やってようやく理解出来ました(笑)
この課題を解くだけで大分display:flexとwriting-modeが理解できるのでかなり良課題でした。




コメント