codestepの復習を兼ねてjqueryを使ったハンバーガーメニューとjquery inviewの使い方を簡単に復習してみました。
よろしければ参考にしてみて下さい。
Jqueryを使ったハンバーガーメニュー
右上のハンバーガーメニューをクリックしてみて下さい。
See the Pen
Untitled by タテイワマン (@satoshichance)
on CodePen.
open時とcolse時の画面を用意する
main内にハンバーガーメニューの表示前後のhtmlを入力します。
ここではopenクラスにハンバーガーメニューを開いた時のもの。
分かりやすく画面の色を変え文字も変えています。
openクラスはvisibility: hidden;で消えた状態にします。
open時にactiveクラスをつける
open時つまりハンバーガーメニューを開いたときのものにactiveクラスをつけます。
特にactiveでなくても良いです。
通常時をhideenで隠してactiveクラス(.open.active)にvisibility: visible;を入れて見える状態にします。
ハンバーバーガーメニューの横線をspanで表示。
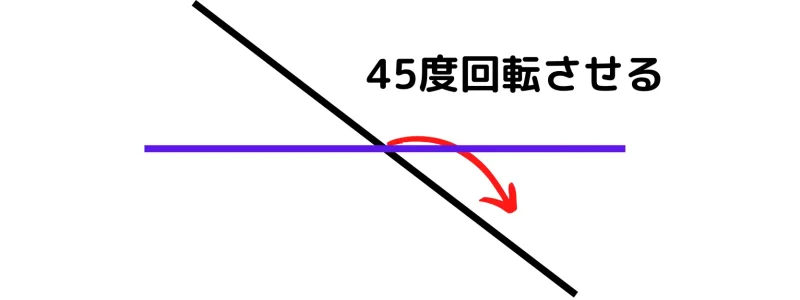
spanクラスひとつずつに横線を入れてactiveクラスにはハンバーガーメニューを閉じるメニューにしたいので、×で表現します。
tranceform:rotate(45deg又は-45deg)で斜めに回転させます。

jqueryでactiveクラスをつけ外し
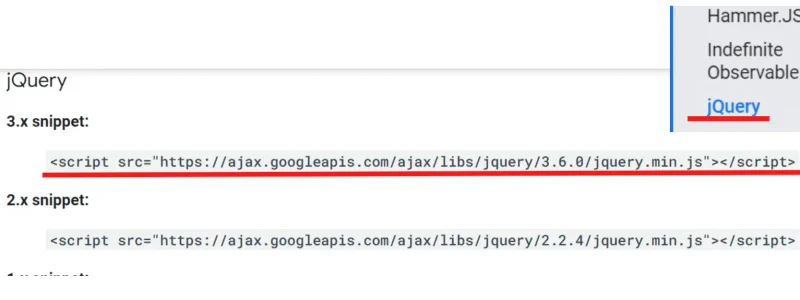
googleのcdnからjqueryの3.x snippetをコピーhtmlのheadにペースト。

jsのコードを見ます。
クリックしたらactiveクラスがついても一度クリックすると外れる用にします。
ここではactiveに.をつけないように。
注意点
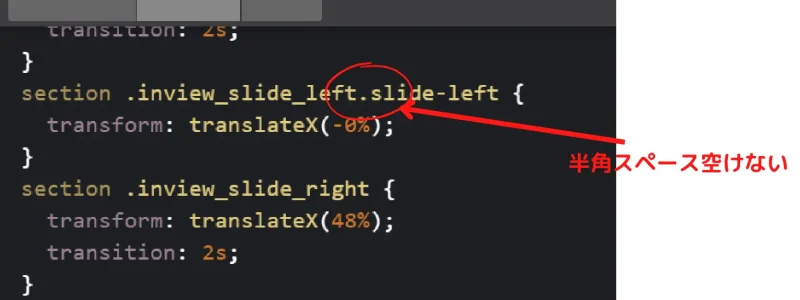
jqueryを使用して付与するクラスをcssに書き込む際に付与する部分は半角スペースを空けないように注意しましょう。
これに気付かずに苦しみました。

Jquery inviewを使った横の動き
codepen内の画面を下にスクロールしてください。
See the Pen
Untitled by タテイワマン (@satoshichance)
on CodePen.
jqueryのプラグインのinviewと言うのを使います。
inviewとは視野の届くところという意味があるようです。
画面内に認識されると動きが起きるという感じです。
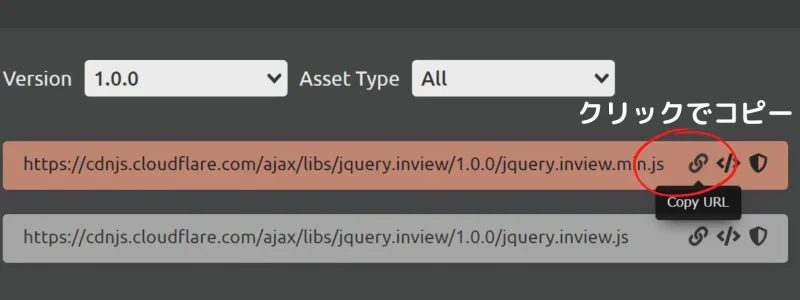
jquery inviewのcdn
こちらからコピーしてhead内にペーストします。

inview時のクラスを用意する
ハンバーガーメニューと基本的には同じで起こしたいアクションをcssに用意します。
ここではslide-leftクラスとslide-rightクラスです。
左から右に向かう動きと右から左に向かう動きです。
見える箇所まできたら用意したクラスをjqueryを使い付けたり外したりします。
jquery inviewとcss animationを併用する
ここからcodestepの問題を題材にinviewとcssのanimationをリンクさせます。
animationの最初にanimation-nameを設定します(なんでも良いです)。
ここではballoonにして動くスピードなどを設定。
@keyframesで0%で縮小しopacityを0にしておいて100%時点で拡大してくるanimationにします。
そして先程と同じ要領でinviewを使い画面に表示されるとballoonクラスが付いてセリフが飛び出てくる動きになります。
codepenは見づらい場合は倍率変えてください、申し訳ありません。
See the Pen
Untitled by タテイワマン (@satoshichance)
on CodePen.
まとめ
javascriptから勉強していくのがベストとは思いますが、jqueryを使いお手軽に動きを出して達成感を得ることも大事だと思いました。
その都度必要な動きを調べるのが一番頭に入りますね。
しかしプログラミング勉強して新しい知識をいれると、前の知識がこぼれるように無くなってしまうような(笑)




コメント