最近canvaばかり触ってます、私みたいに知識がなくても感覚的に編集できるのですごい楽です。
動画編集は敷居高そうだし特に編集したいものもないので、GIFを作ってみました。
カクカク動いて可愛いし面白いですよね。
canvaで簡単にできるとのことなので挑戦してみました。
canvaで手持ちの動画をgifに変換作成してみた
手持ちの動画をcanvaにドラッグ移動する
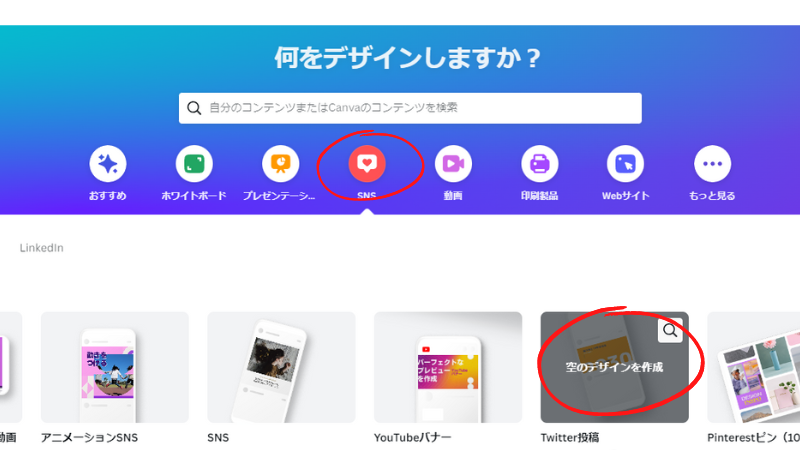
今回はtwitterにアップするのでsnsのtwitterのサイズを選択。

スマホにある場合はgoogle photo等のクラウドから自分のパソコンにダウンロードしましょう。
そして自分の動画をそのままcanvaのキャンパスにドラッグ移動しましょう。
これだけで動画が反映されます。

gif動画編集
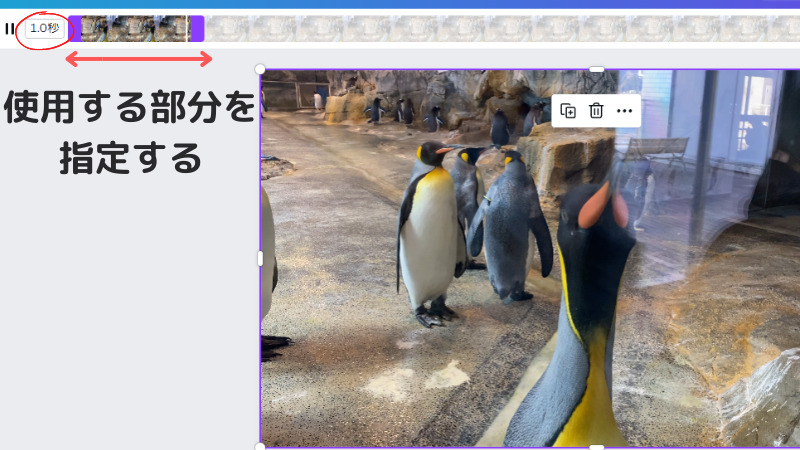
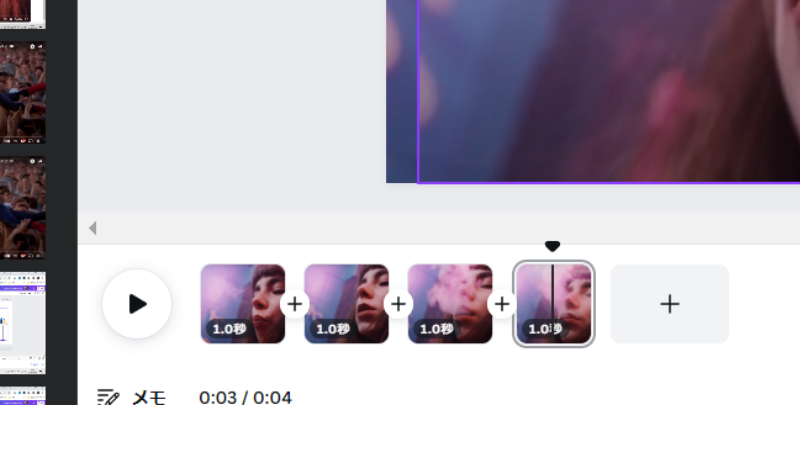
紫部分をドラッグ移動して動画の始点と終点を指定します。
赤丸部分に秒数を指定。
あくまでもGIFなので秒数は短めで。

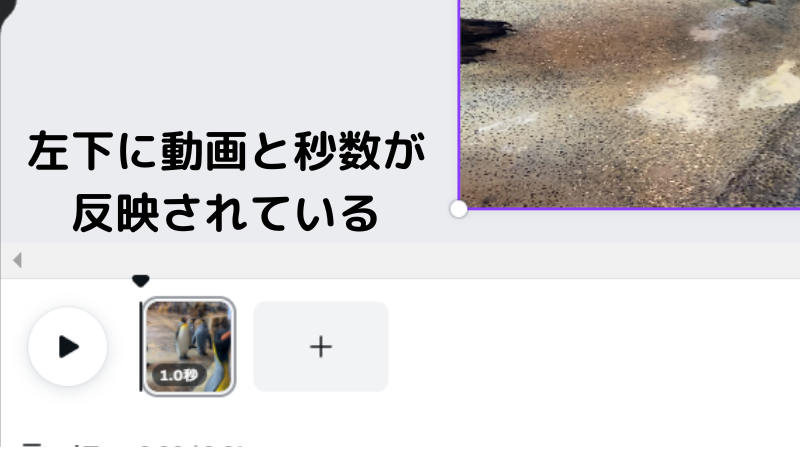
左下に動画と秒数が反映されます。
再生ボタンを押すとテストできますので、微調整していきましょう。

GIFに変換しダウンロード
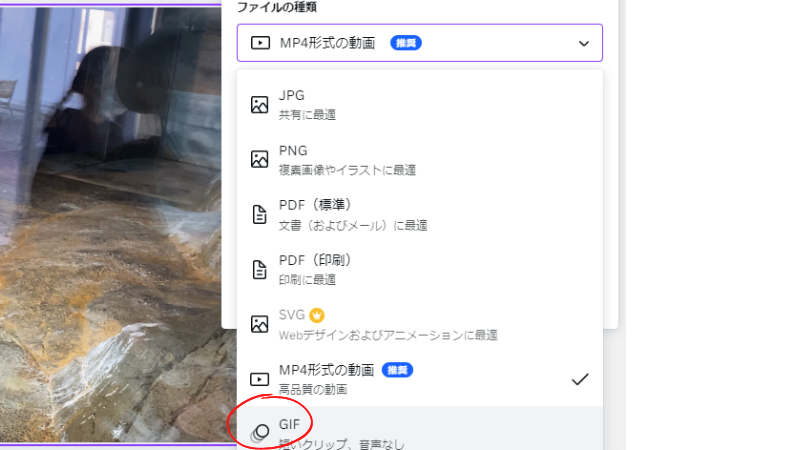
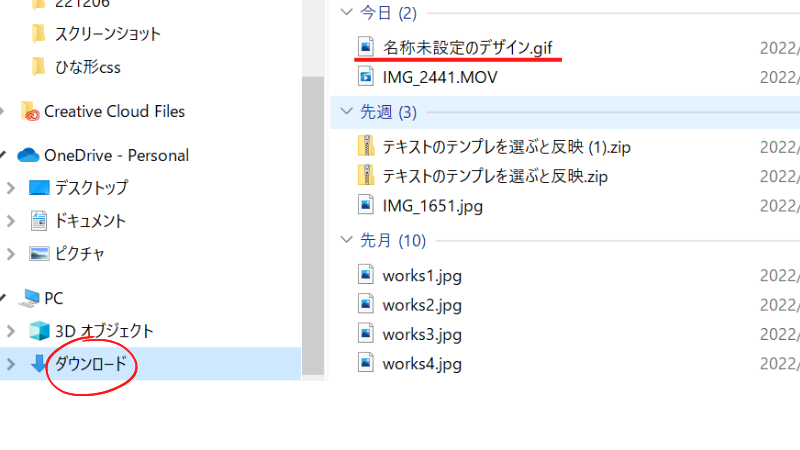
右上の共有→ダウンロードとクリックしていきます。
ファイルの種類と出ますので一番下のGIFを選択しダウンロード。

ダウンロードフォルダに先程のgifファイルが入っていますので、任意の場所へ移動させましょう。

GIFを試しにtwitterに投稿してみる
こちらパソコン用のtwitter投稿画面です。
一番左のmediaを選びます。
左からの2番目のGIFはtwitterで用意されているGIFですね。

ブログ上でのループ再生がわからないので出来ればtwitterで観て下さい。
canvaでyoutube動画を静止画で切り取りGIF化してみた
youtubeから静止画を取得
youtubeの動画から使いたい静止画をスクショしました。
ペラペラ漫画のイメージです、今回はもっと雑な感じでカックカックでいきます。

canvaで静止画を編集
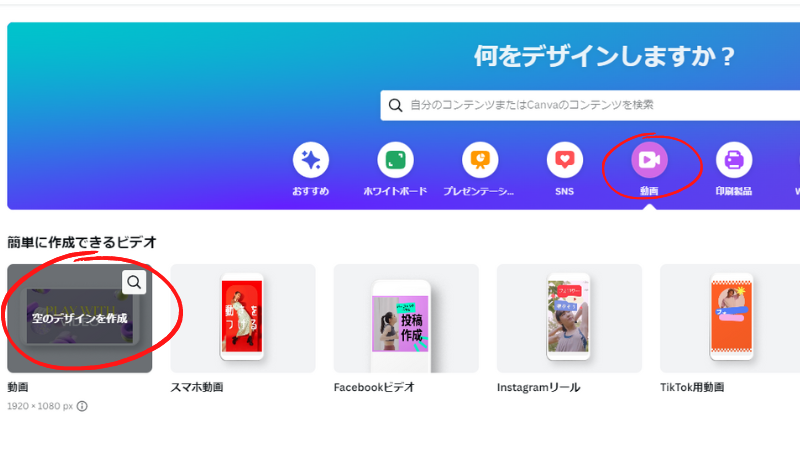
今回はcanvaのトップページから動画を選択。
サイズは適当に一番左を選択。

4枚ほど画像を取得しました。
これを拡大してサイズ合わせるとなかなか合わせづらい。
なので2枚目以降は前の画像をコピーして次編集したい画像を右上のアイコンで透明度を変えれるので薄くします。
そうすると少し合わせやすいです。
ざっとしたGIF作るだけなんで大体でいきましょう(笑)

画像一枚づつに秒数を設定します。
今回は1秒にしました。
下の再生ボタンでテストして微調整しましょう。

先程と同様にGIFでダウンロードします。
twitterにアップ
twitterへのアップ方法も先程と同様です。
こちらが完成品。
意外に簡単で楽しいです、もう少し凝ったのも挑戦したいです。
ちなみに背景を透明にしたい場合はcanva proで簡単にできますので、興味ある方はどうぞ。
トライアルもありますのでお試しにいいかもです。




コメント